Cómo abrir el widget de chat desde el menú de su sitio web de WordPress
Puedes hacer que tu widget de chat sea más accesible para los visitantes de tu sitio web al permitirles iniciar un chat con un simple clic en el botón del menú de tu sitio.
Antes de comenzar, asegúrete de agregar el widget tawk.to a tu sitio web.
Aprende cómo agregar el widget tawk.to a tu sitio web de WordPress aquí: Agregar un widget tawk.to a tu sitio web de WordPress
Para abrir tu widget de chat desde un elemento de menú en tu sitio web de WordPress, sigue los siguientes pasos:
Primero, necesitas crear un botón de menú. En tu panel de administración de WordPress, selecciona Appearance.

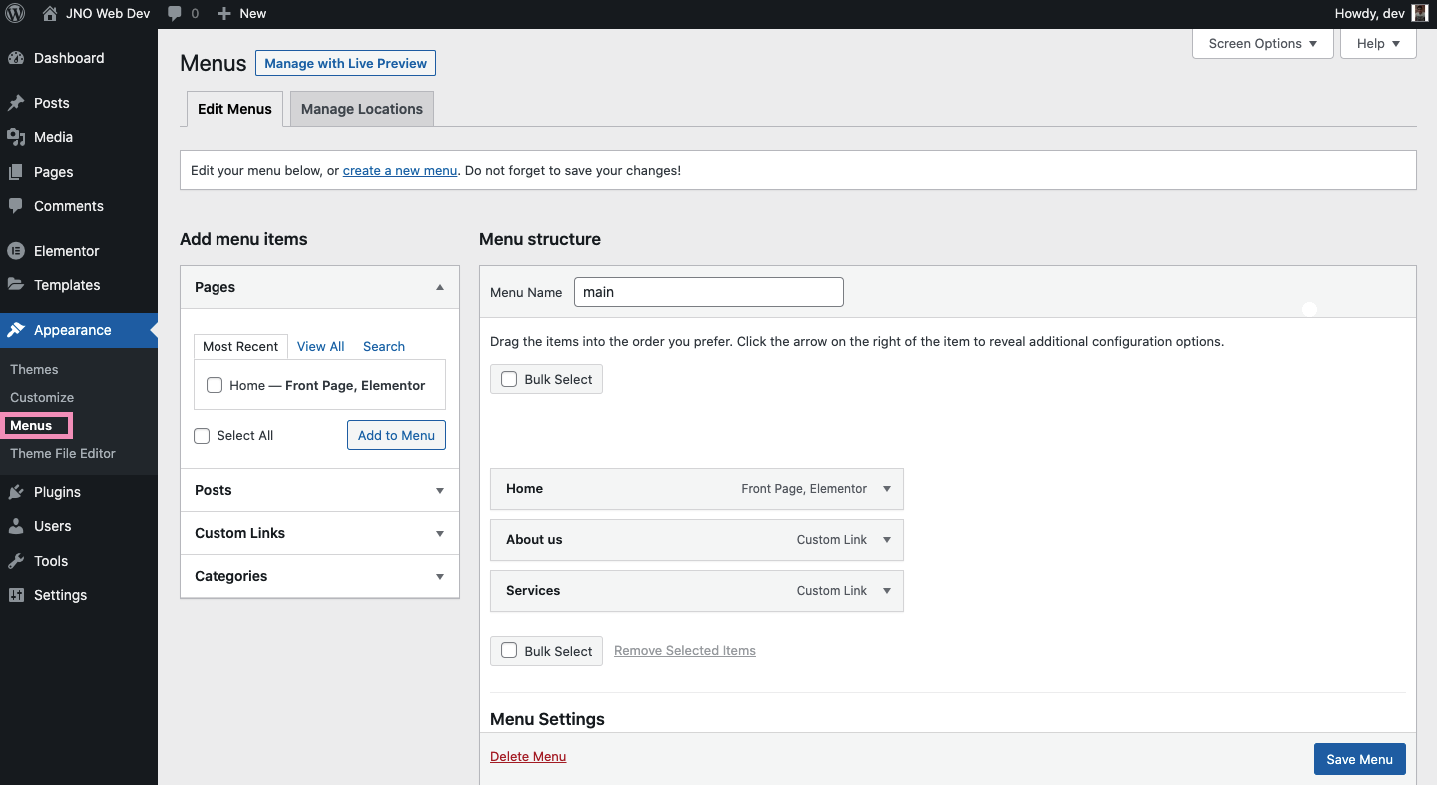
Después, selecciona Menu.

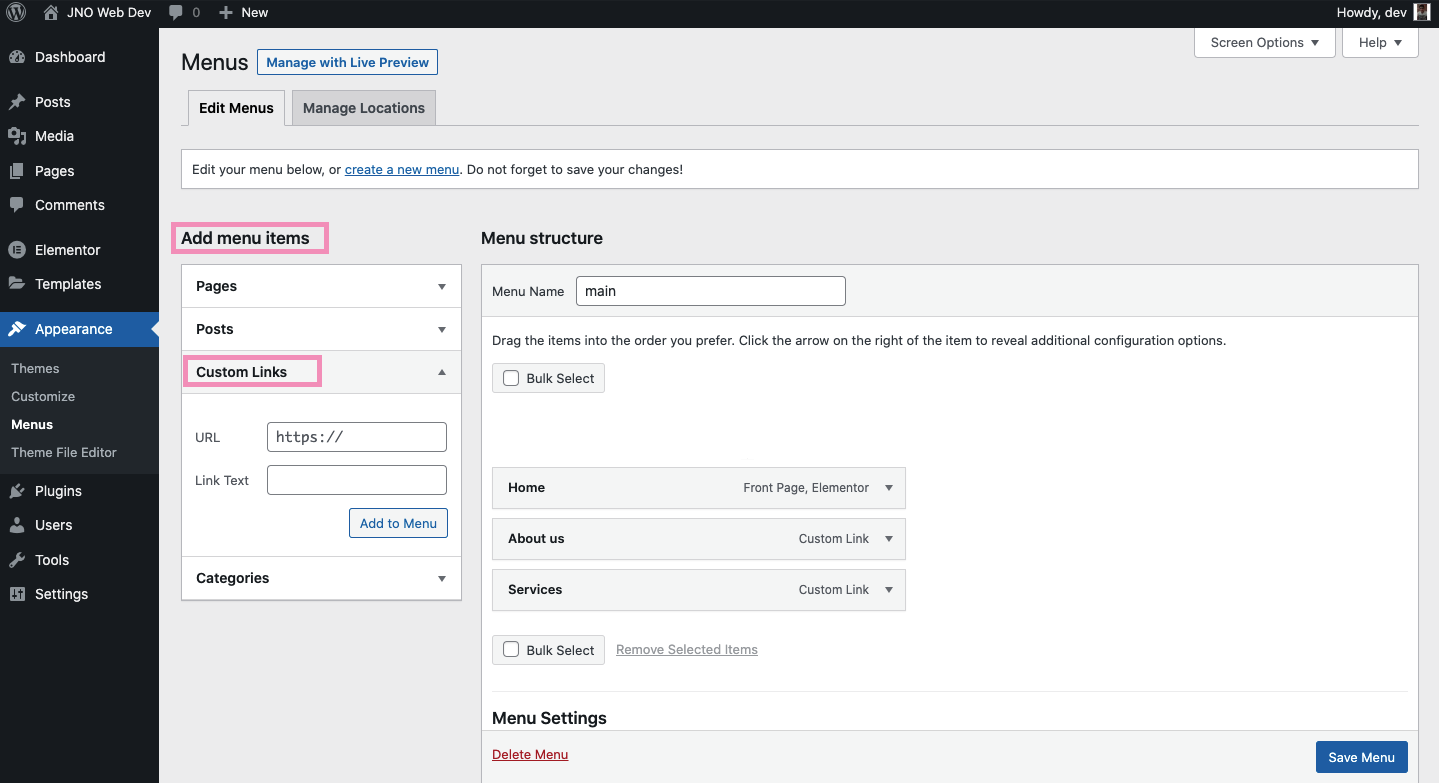
En Add Menu Items, selecciona Custom Links en la lista de opciones.

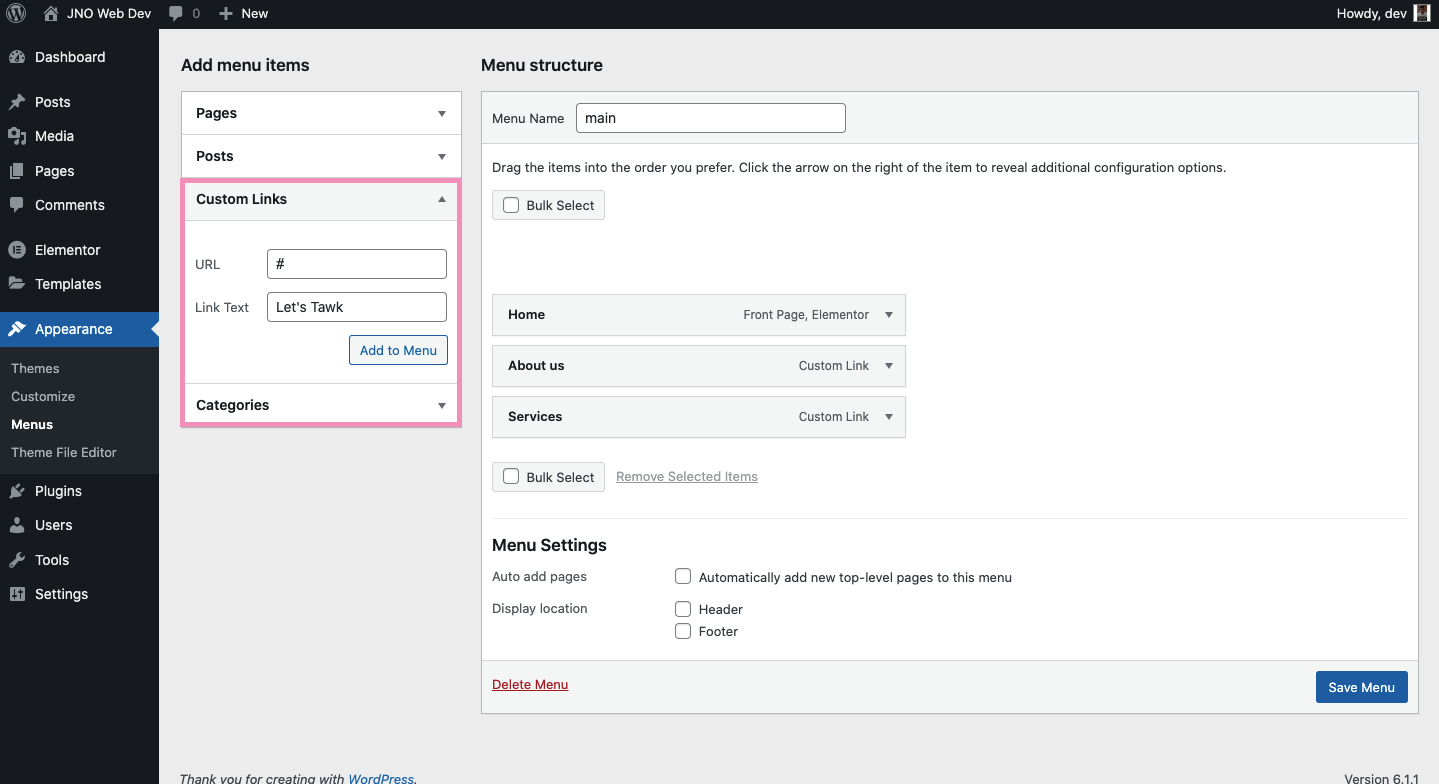
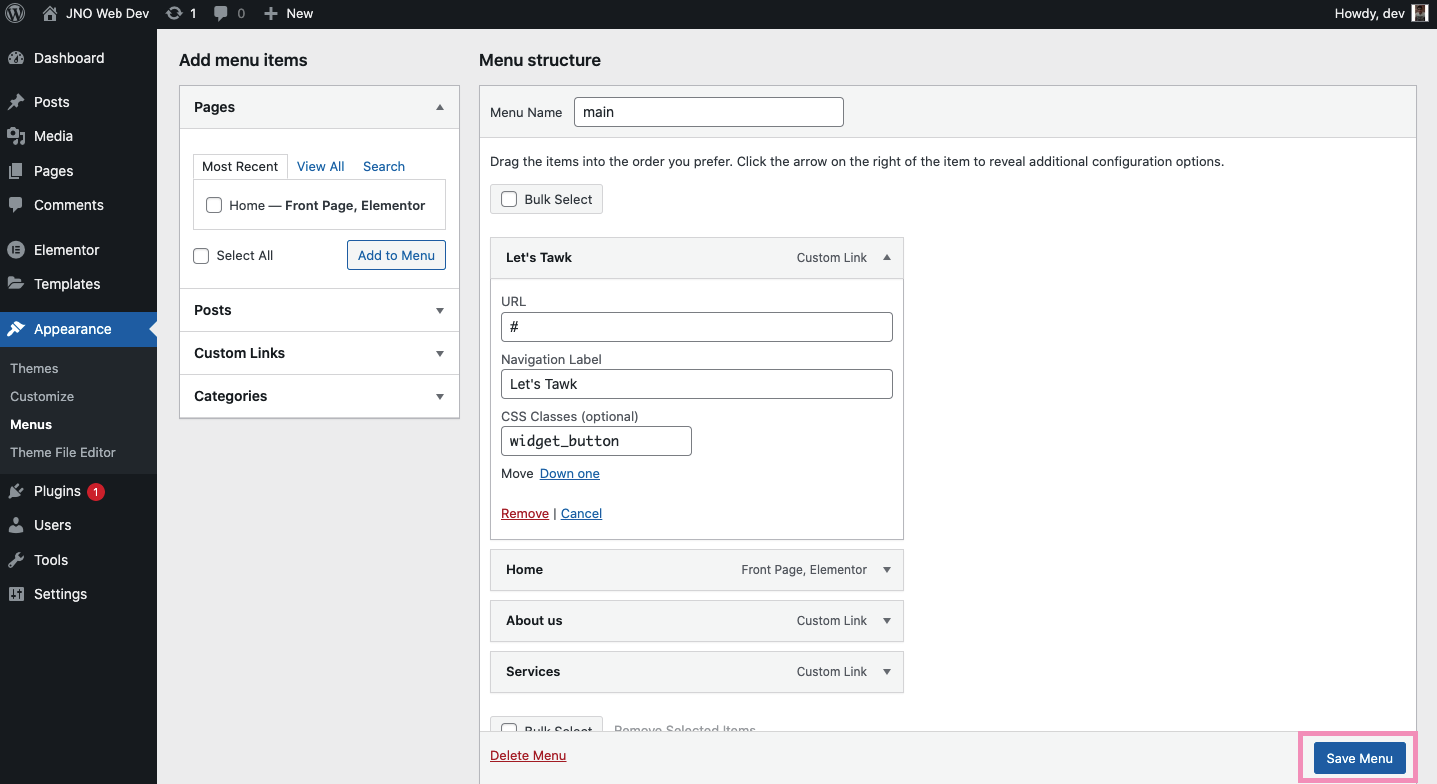
En Custom Links, ingresa un símbolo de hashtag (#) en el campo de texto de URL.
Para el Link Text, ingresa el nombre de tu botón de menú. En el ejemplo, usamos Let's Tawk como el nombre del botón de menú.
Luego, haz clic en el botón Add to Menu.

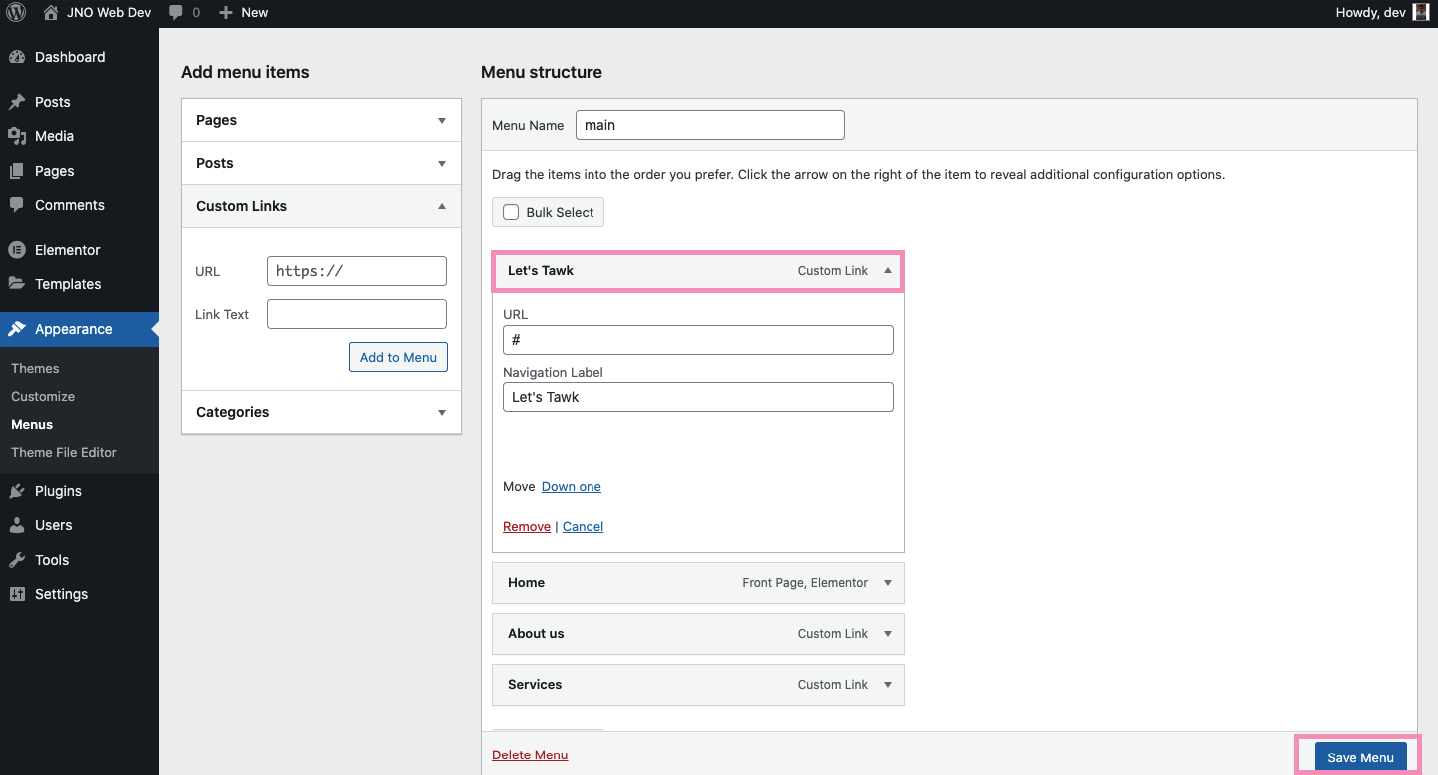
Una vez que se haya agregado el elemento del menú, haz clic en la flecha desplegable para ver la lista de configuraciones del menú.

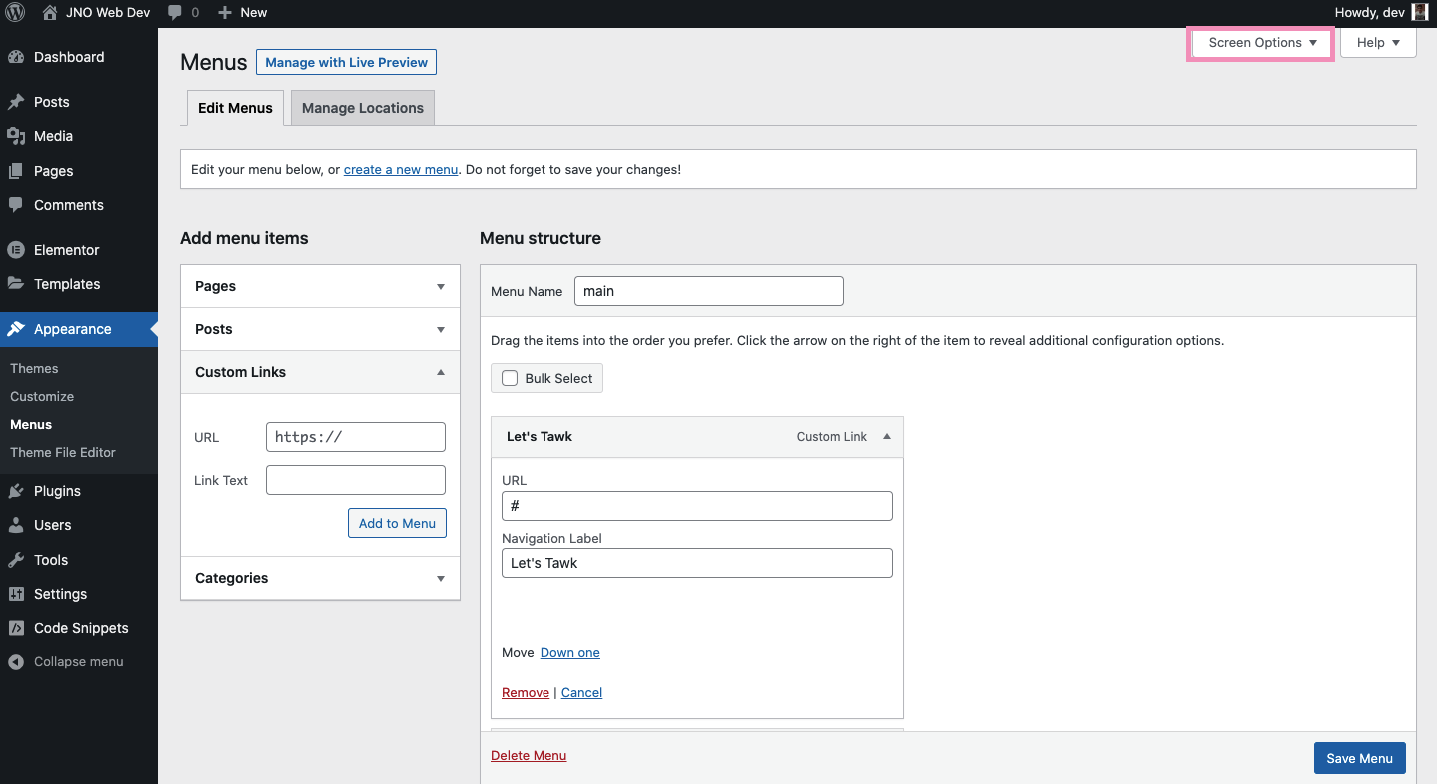
Desplázate hasta la parte superior de la página y haz clic en el botón Screen Options.

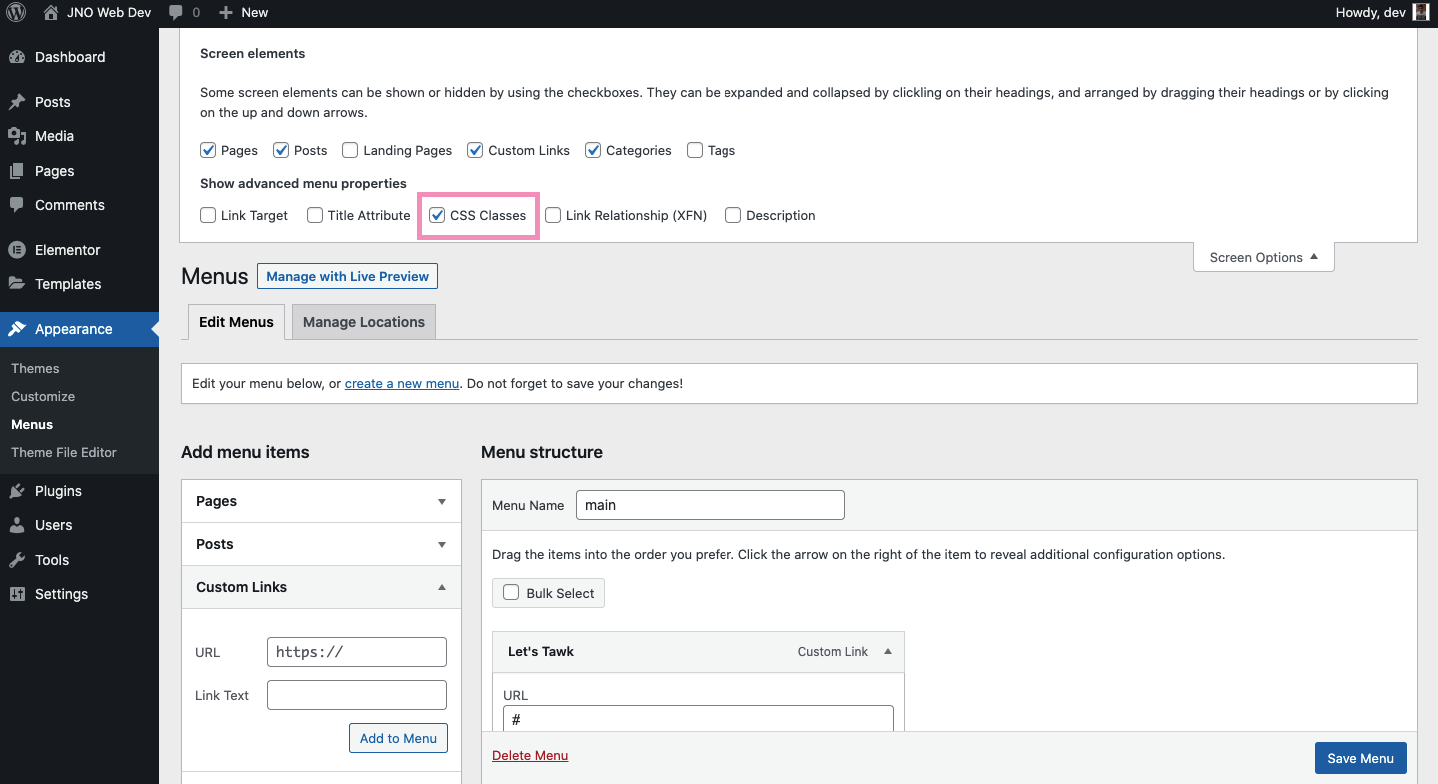
En Show advanced menu properties, marca la casilla CSS Classes.

Debajo de las opciones de Menu Structure que aparecen, haz clic en el elemento de menú que acabas de crear. En nuestro ejemplar, aparece como Let's Tawk.
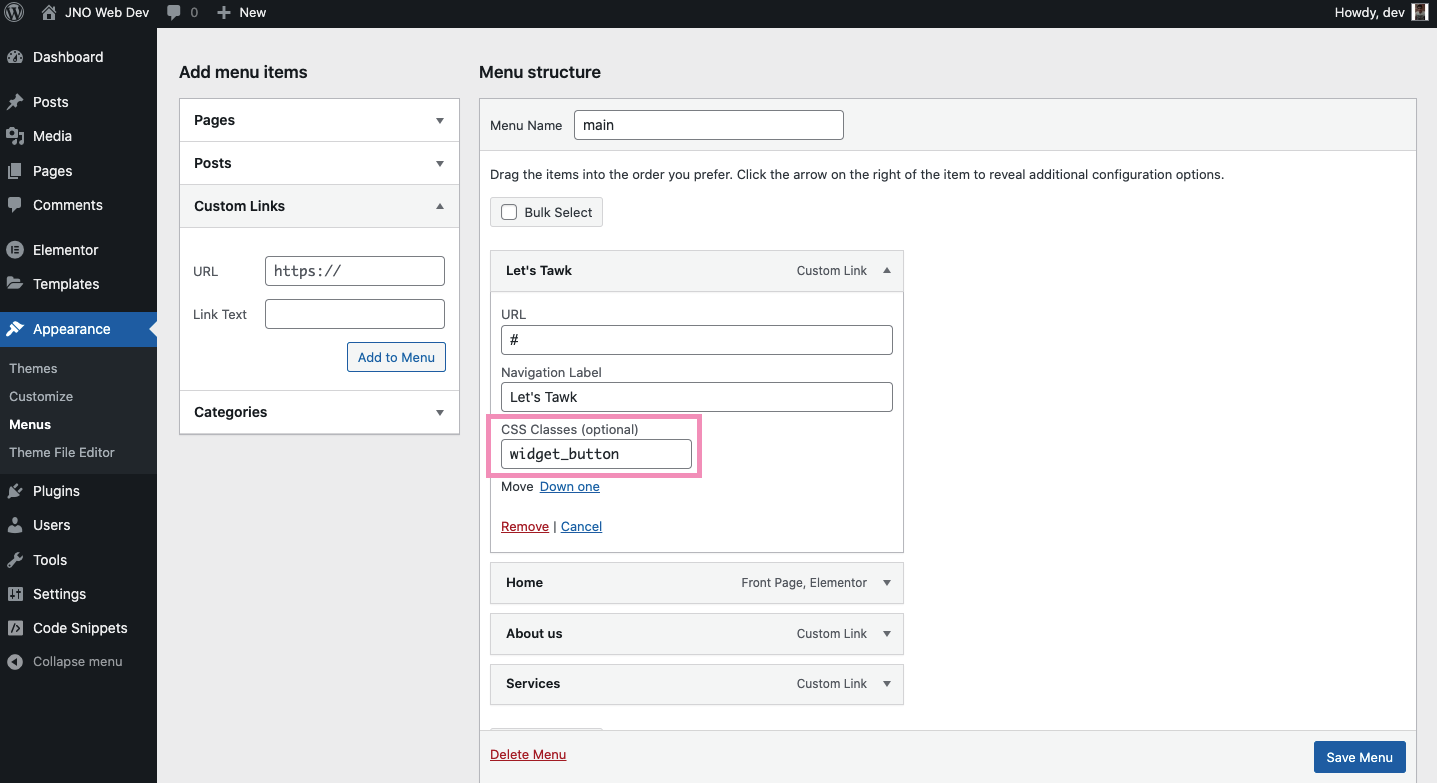
A continuación, ingresa "widget_button" en el campo de texto CSS Classes.

Luego, haz clic en el botón Save Menu en la parte inferior derecha de la página.

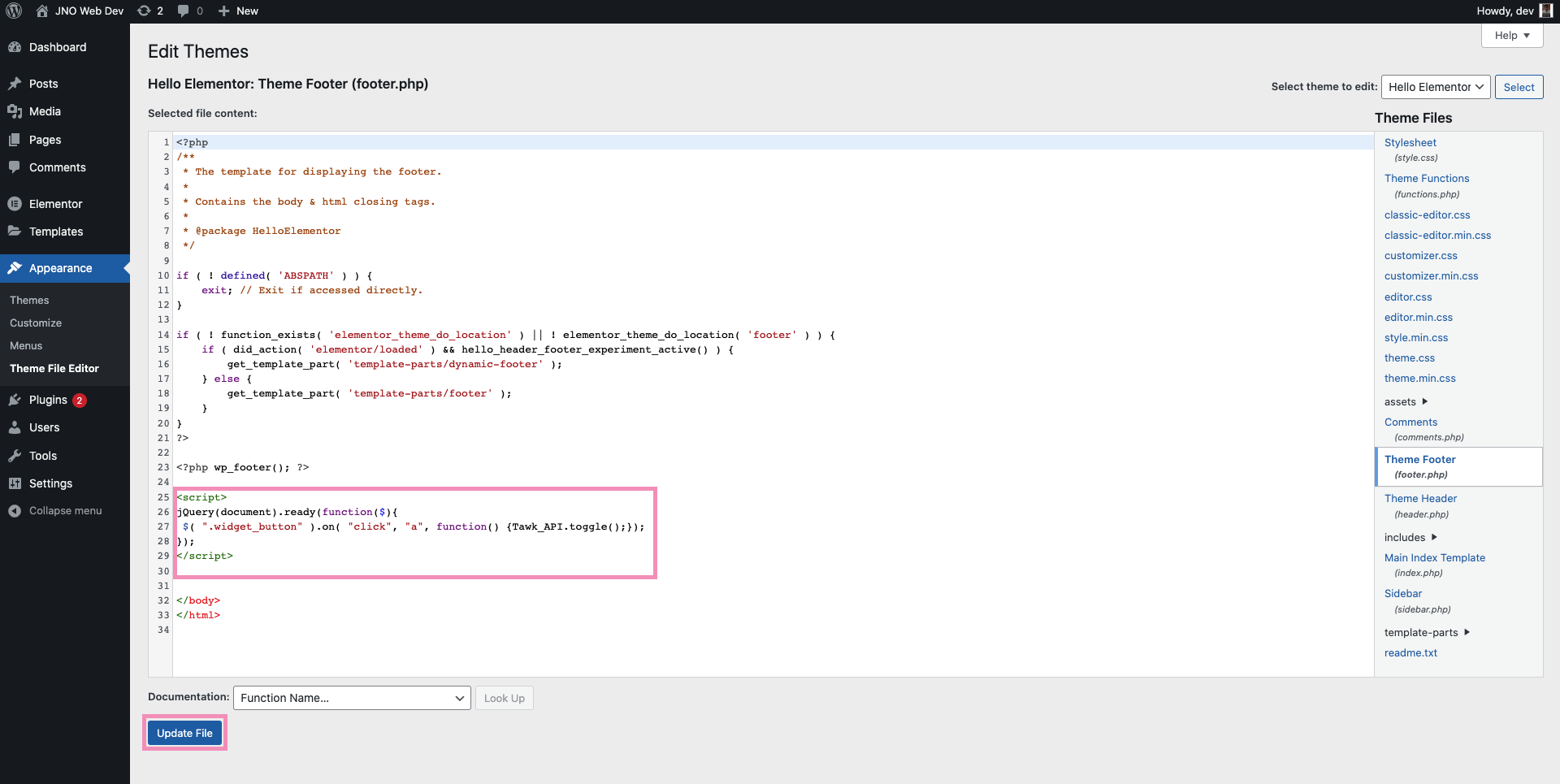
Finalmente, pega el siguiente código justo antes de la etiqueta </body> en el HTML de tu sitio web y haz clic en el botón Update File para guardar los cambios.

Abre tu sitio web en vivo y actualiza la página. Luego, prueba tu nuevo elemento de menú y seleccionálo para confirmar que abre tu widget de chat.
¡Genial! tus visitantes ahora pueden iniciar un chat desde un elemento del menú en tu sitio web.
Aprenda a llamar a un widget de chat desde un botón en Elementor:
https://help.tawk.to/article/how-to-call-the-widget-from-a-chat-button-in-elementor
¿Necesitas ayuda? Comunícate con nuestro equipo de soporte o programa una llamada.
