Magento 2
Instalación de la extensión tawk.to Magento 2
Paso 1
Instalación manual
- Descarga los archivos de instalación de la extensión aquí: https://github.com/tawk/tawk-magento-2/archive/master.zip
- Extrae la carpeta tawk-magento-2-master del paquete
- Copia el contenido de la carpeta tawk-magento-2-master en la carpeta <magento-installation-root-folder> / app / code / Tawk / Widget de tu sitio web o crea una nueva carpeta si es necesario.
Instalación estándar
- Asegúrate de que Composer esté instalado. Puedes instalarlo ingresando en el directorio raíz de tu sitio web y ejecutando este comando: curl -sS https://getcomposer.org/installer | php
- Cuando se haya instalado Composer, agrega el repositorio de GitHub a tus repositorios de Composer ejecutando este comando: php composer.phar config repositories.tawk vcs "https://github.com/tawk/tawk-magento-2.git"
3. Instala la extensión ejecutando el siguiente comando: php composer.phar require tawk / widget
Paso 2
Una vez instalada la extensión, deberás ejecutar las siguientes líneas de comando desde el directorio raíz de tu sitio web:
- php bin/magento module:enable Tawk_Widget
- php bin/magento setup:upgrade
- php bin/magento setup:static-content:deploy
- php bin/magento cache:clean

¡Hecho!
En la siguiente sección, aprenderás a usar la extensión tawk.to Magento 2 recientemente instalada.

Cómo utilizar la extensión tawk.to Magento 2
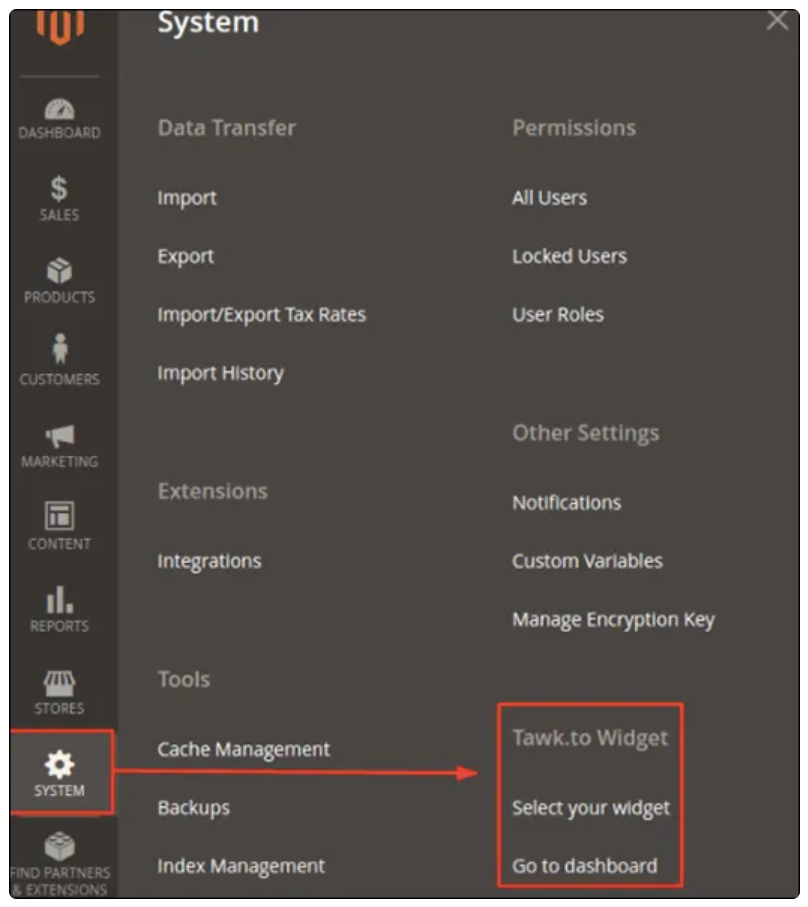
Para agregar un widget a tu sitio web, dirígete a Sistema → Tawk.to Widget → Seleccciona tu widget.
Hay 2 opciones disponibles en este paso:
1. Selecciona tu widget> vincula un widget a las vistas de tu tienda.
2. Dirígete a Tablero de control > edita tus widgets o monitorea a tus visitantes.

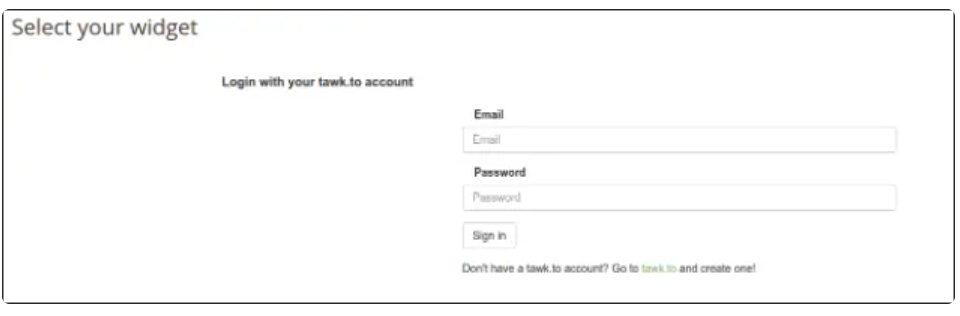
Inicia sesión en tu cuenta de tawk.to aquí y todos los widgets disponibles se mostrarán en la siguiente vista. Si aún no tienes una cuenta, haz clic en el enlace debajo del formulario de inicio de sesión y crea una.

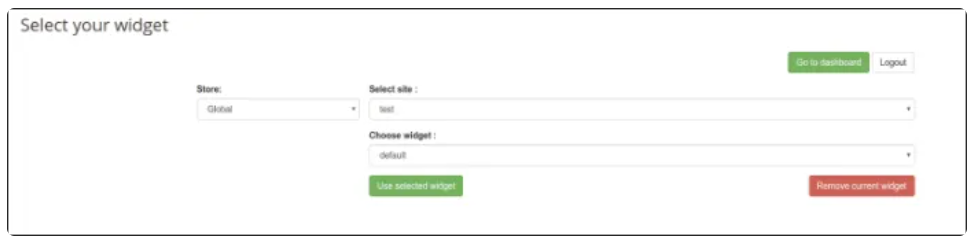
Una vez que hayas iniciado sesión, puedes seleccionar la vista de la tienda a la que deseas vincular un widget. Luego, selecciona un sitio de tu configuración tawk.to desde el Tablero de Control, elige un widget y haz clic en el botón Guardar.
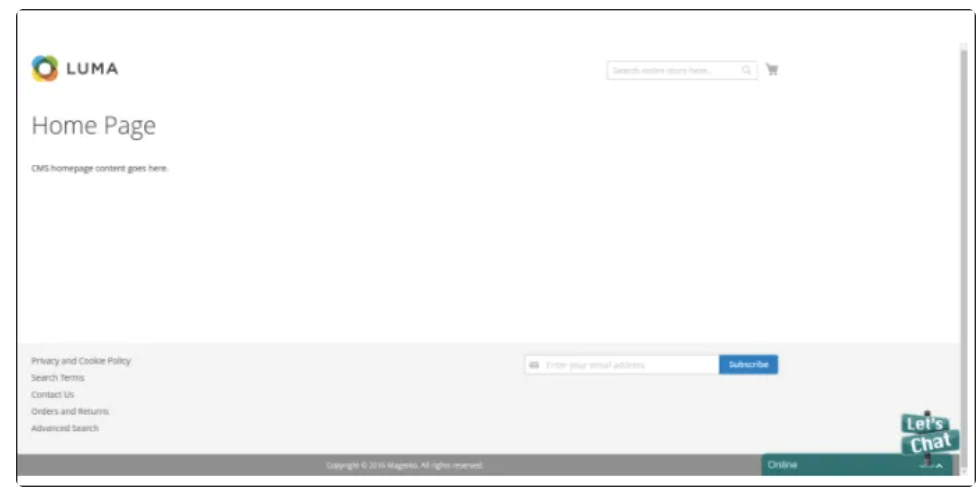
Ahora ve a tu escaparate y mira el widget en la esquina inferior derecha.
Una forma alternativa de usar el widget tawk.to es la siguiente:
1. En la Administración de Magento, ve a Contenido> Bloques.
2. Haz clic en Añadir Nuevo Bloque e inserta Título del Bloque, Identificador. Selecciona Vista de Tienda y asegúrate de que el bloque esté habilitado.
3. Haz clic en show the editor si aún no se muestra y haz clic en el icono HTML.
4. Copia el código del widget de tawk.to Tablero en el campo abierto.
5. Haz clic en Actualizar y luego en Guardar Bloque.
6. Una vez que el Bloque esté listo es hora de vincularle un nuevo widget. Ve a Contenido> Widgets.
7. Haz clic en Añadir widget y selecciona CMS Bloque Estático como tipo.
8. Haz clic en Continuar, establece un Título y asígnalo a una Vista deTienda.
9. En Actualizaciones de Diseño, selecciona Enlaces de pie de página de CMS como contenedor y elige las páginas en las que deseas que esté presente.
10. Haz clic en Opciones de Widget. Luego selecciona el Bloque que acabas de crear.
¡Guarda, actualiza las cachés y listo!
Puedes obtener el código del widget en tawk.to Tablero:
1. Inicia sesión en Tablero de control.
2. Haz clic en Administración.
3. Copia el código del widget.
