La mise en place du nom et du courriel d'un visiteur dans le formulaire de pré-discussion à l'aide de l'API JavaScript
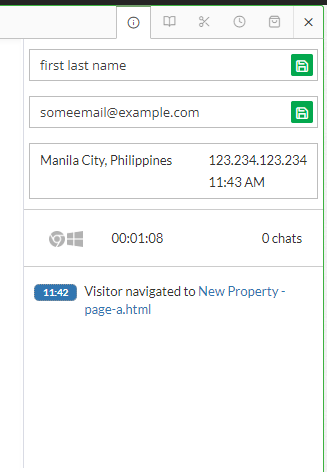
L'API JavaScript tawk.to facilite la fourniture d'un service client exceptionnel en remplissant automatiquement le nom et l'adresse électronique d'un client dans l'onglet Détails, le formulaire de pré-discussion et le formulaire hors ligne pendant un chat.

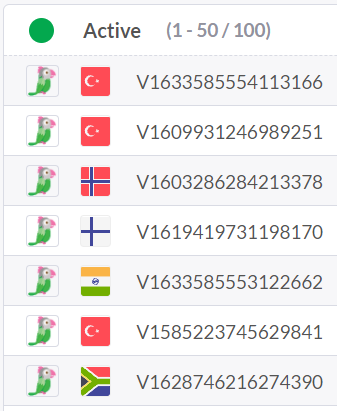
Par défaut, tous les visiteurs se voient attribuer des identifiants uniques qui commencent par la lettre V et une séquence de chiffres.

Si vous souhaitez remplacer l'identifiant par défaut et identifier vos clients dans le chat, voici trois façons de définir le nom et le courriel via l'API JavaScript.
Remarque: Pour utiliser l'API JavaScript, les détails du visiteur doivent déjà être disponibles via votre système. Cela ne fonctionnera pas pour les visiteurs inconnus de votre site Web.
L'API JavaScript fournit un ensemble flexible de méthodes pour contrôler le comportement et l'apparence du widget sur votre site Web.
Avec l'API JavaScript sécurisée désactivée et le nom et le courriel de l'utilisateur disponibles lors du chargement du widget, utilisez le script suivant :
2. API JavaScript sécurisée activée
Avec l'API JavaScript sécurisée activée et le nom et le courriel de l'utilisateur disponibles lors du chargement du widget, utilisez le script suivant :
Remarque: La valeur de hachage peut être calculée à l'aide de l'exemple PHP suivant :
3. Application d'une seule page (site Web) ou connexion AJAX
Si vous avez une application d'une seule page (site Web) ou une connexion AJAX, utilisez la fonction setAttribute. Pour cela, vous devrez activer l'API Secure JavaScript et ajouter la valeur de hachage calculée. Voici le script que vous pouvez utiliser :
Remarque: La valeur de hachage peut être calculée à l'aide de l'exemple PHP suivant :
En plus de définir le nom et le courriel d'un visiteur, l'API JavaScript tawk.to vous permet d'automatiser les processus au début ou à la fin d'un chat.
Vous pouvez en savoir plus sur l'activation de l'API JavaScript ici : API JavaScript.
