Cómo agregar más de un widget a un sitio web
Agregar más de un widget a tu sitio web te brinda más control sobre cómo interactúan tus visitantes en diferentes áreas de tu sitio web.
Es posible que desees crear widgets en otros idiomas. Podrías agregar una segunda base de conocimientos a tu sitio o quizás desees asignarle a los agentes un área específica de tu sitio web, por ejemplo, un stand en un evento virtual.
Puedes añadir varios widgets en una propiedad o crear varias propiedades, cada una con sus propios widgets.
Qué puedes personalizar:
La siguiente tabla muestra qué características puedes personalizar cuando agregas un widget y cuando agregas una propiedad.
| Función | Añadir un Widget | Añadir una Propiedad |
| Diseño del Widget | ✔ | ✔ |
| Contenido del Widget | ✔ | ✔ |
| Enlace de Chat Directo | ✔ | ✔ |
| Planificador de Widgets | ✔ | ✔ |
| Comportamiento del Widget | ✔ | ✔ |
| Configuración de Visibilidad del Widget | ✔ | ✔ |
| Disponibilidad del Widget | ✔ | ✔ |
| Mensajes de Disparo | ✔ | |
| Miembros de la Propiedad | ✔ | |
| Accesos Directos | ✔ | |
| Agentes | ✔ | |
| Base de Conocimientos | ✔ | |
| Página de Chat | ✔ | |
| Alertas de Agentes | ✔ | |
| Lista de Prohibición | ✔ | |
| Departamentos | ✔ | |
| Correo Eclectrónico de Reenvío de Tickets | ✔ | |
| Pestañas | ✔ | |
| Características Adicionales o Extensiones | ✔ |
Si has comprado Extensiones, funcionarán para cualquier widget de chat en la misma propiedad. Puedes tener hasta 20 widgets por cada propiedad.
A continuación, te indicamos cómo agregar una propiedad adicional a tu tablero:
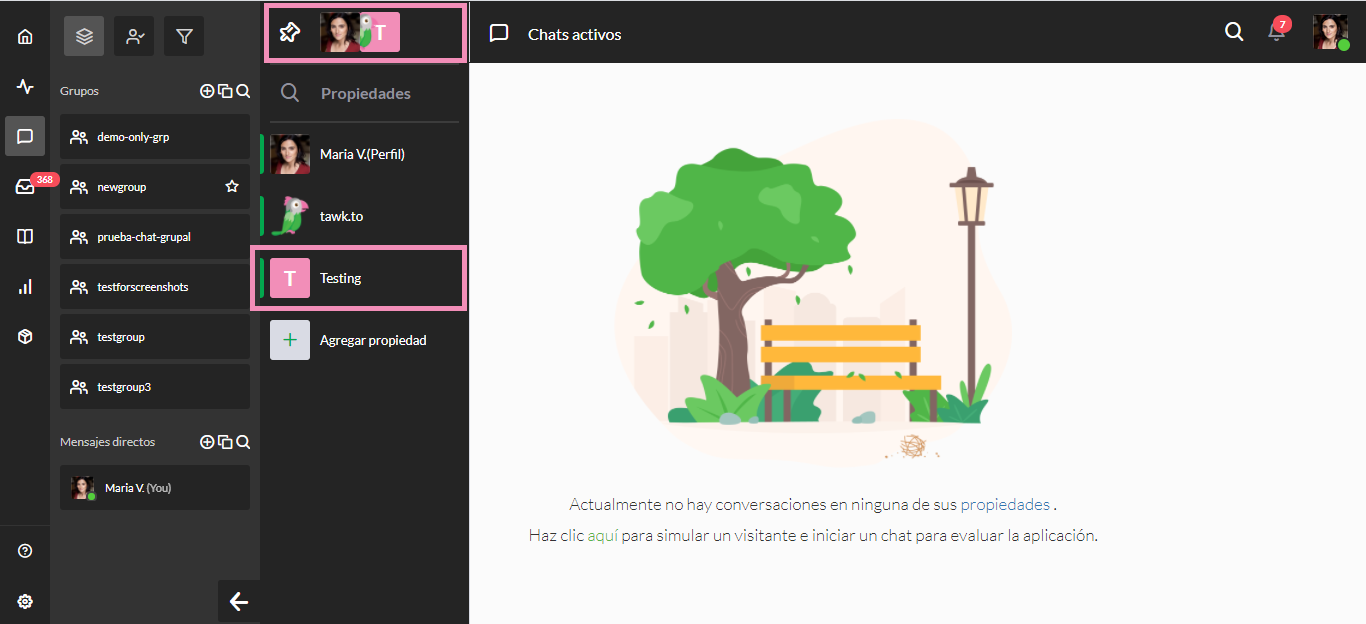
Para agregar una propiedad adicional a tu sitio web, haz clic en la propiedad actual en la parte superior izquierda de tu Tablero de control. Aparecerá una lista de todas tus propiedades.
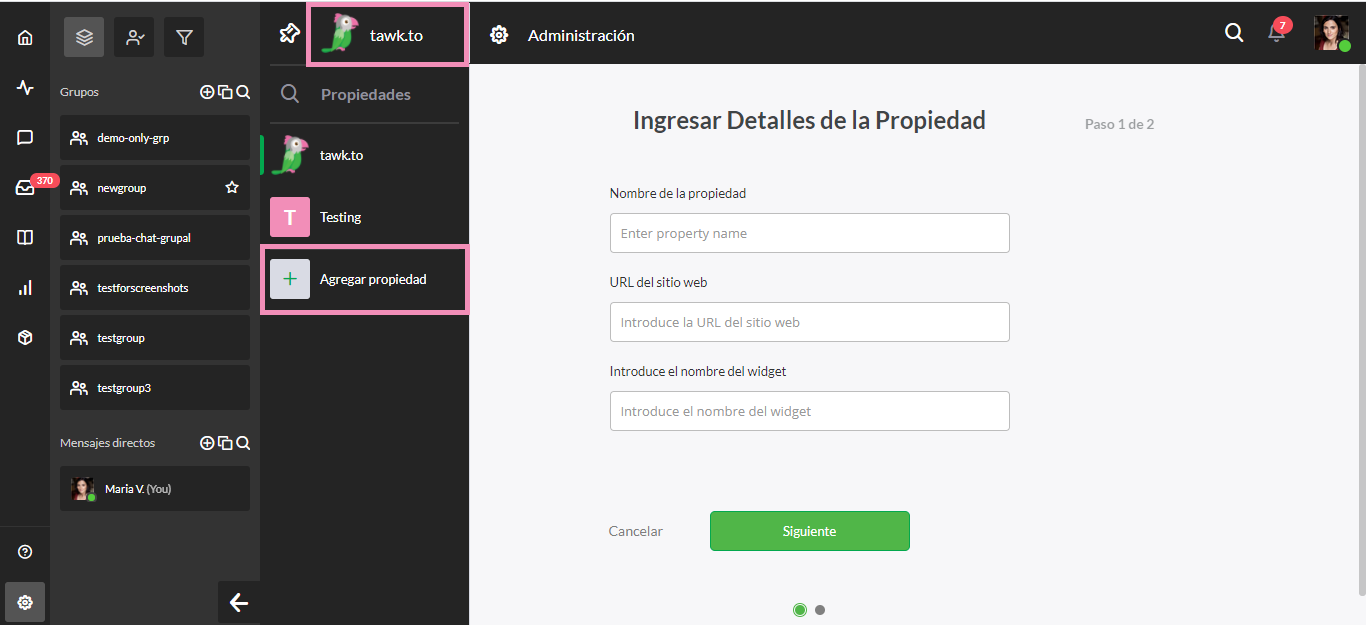
Para agregar una nueva propiedad a tu cuenta tawk.to, haz clic en Agregar Propiedad en la parte inferior de la lista. Luego, sigue las instrucciones para configurar tu nueva propiedad.

Nota: el campo denominado "URL del Sitio" es solo para fines internos.
A continuación, te indicamos cómo agregar un widget adicional a tu tablero de control:
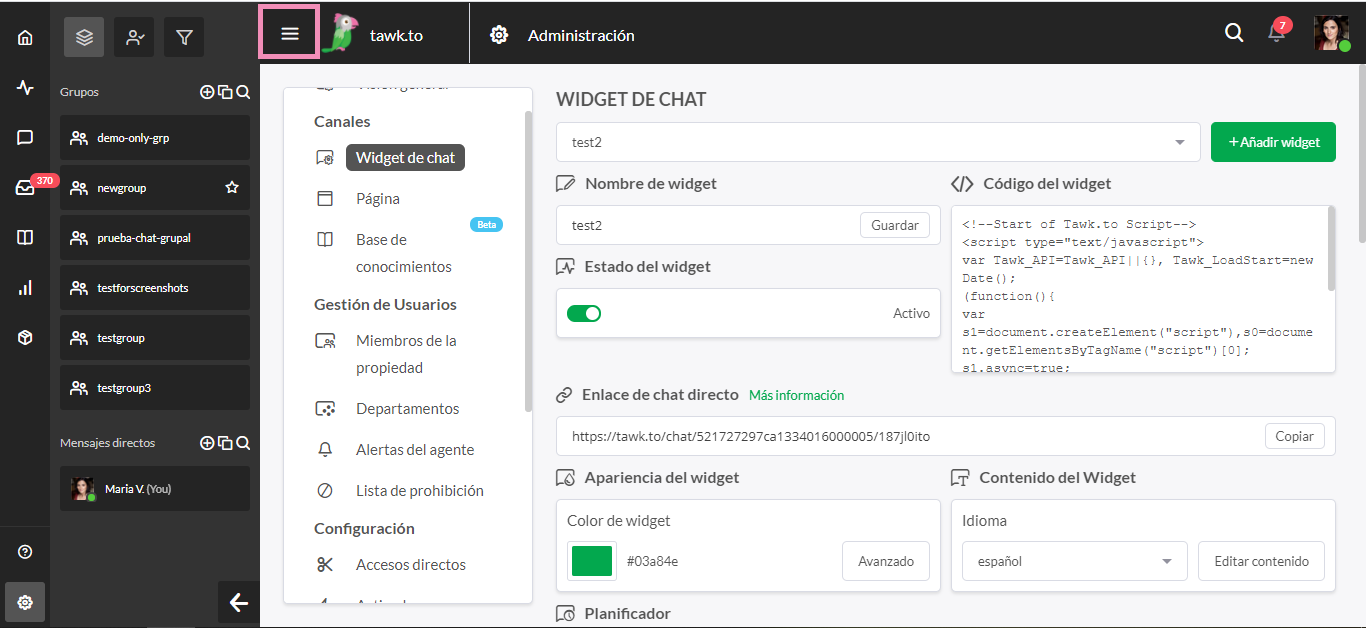
Si tienes varias propiedades, verifica que estés viendo la correcta colocando el cursor sobre el ícono de hamburguesa en la parte superior del Tablero.

A continuación, dirígete a Administración → Widget de Chat y selecciona tu widget en el menú desplegable debajo de Widget de chat.
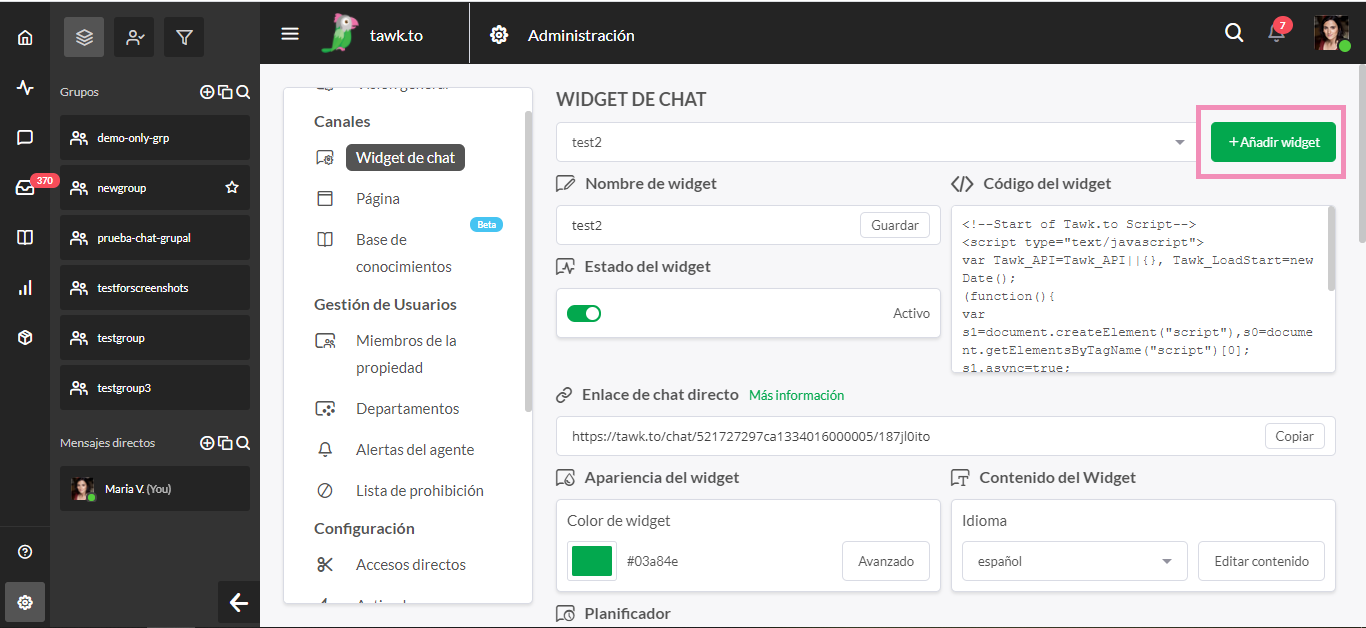
Para crear un nuevo widget, haz clic en el botón verde + Añadir Widget a la derecha del menú y sigue las indicaciones.
Puedes tener hasta 20 widgets por cada propiedad.

Cómo agregar un segundo, tercero o cuarto widget a un sitio web:
Para agregar una propiedad adicional en tu sitio web, tómate un momento para asegurarte de que no haya ningún widget de chat en el sitio instalado a través de un plugin o en la configuración de tu tema.
En lugar de agregar el widget a través de un plugin o agregarlo al HTML de tu sitio, deberás agregar un código de widget a cada página individual.
Primero, selecciona una propiedad de tu Tablero de control.

Luego dirígete a Administración → Widget de Chat y selecciona el widget que te gustaría agregar.
Copia el Código del Widget </> a la derecha de la página de administración del Widget de Chat.

Elige la página en la que deseas instalar tu widget y ábrelo en la vista de edición.
Navega hasta el editor de secuencias de comandos de tu página y pega el código para tu nuevo widget justo antes de la etiqueta de cierre llamada </body>.
A continuación, se muestra un ejemplo de un tema de WordPress:

Repite la acción agregando el widget de tu elección a cada página en la que te gustaría que aparezca.
Eso es todo ¡Has terminado! Ahora tus visitantes pueden ver widgets adaptados al contenido de tu sitio.
Opciones avanzadas
Si deseas ahorrar tiempo con una gran cantidad de instalaciones manuales, puedes agregar varios widgets modificando el código del widget.
Por ejemplo, para un sitio web en más de un idioma, puedes cargar automáticamente un widget para que coincida con el idioma de la página.
Aprende más aquí: cómo agregar múltiples widgets en tu sitio con JavaScript
