Cómo añadir un widget a tu sitio web
Hay algunas opciones para agregar el widget de chat a tu sitio web, dependiendo de cómo esté construido el mismo. Si tu sitio utiliza una plataforma de administración de contenido como WordPress, Squarespace, Magento o Shopify, simplemente puedes instalar la aplicación tawk.to o los plugins desde tu tienda/biblioteca de aplicaciones y seguir adelante con el asistente de instalación.

Si no estás utilizando una de estas plataformas, puedes agregar el widget de chat pegando un fragmento de código JavaScript en tu sitio web.
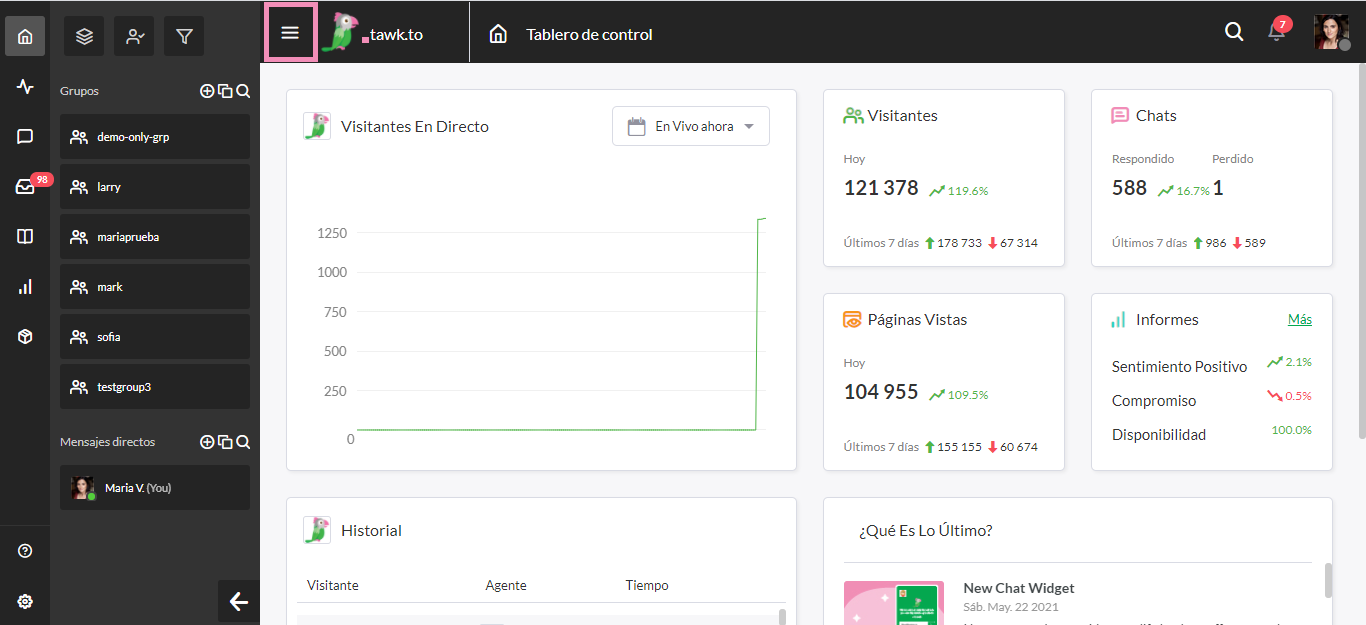
Simplemente inicia sesión y dirígete a la sección Administración del Tablero de control haciendo clic sobre el engranaje en la esquina inferior izquierda.
Si tienes varias propiedades, asegúrate de comprobar que actualmente estás viendo la correcta colocando el cursor sobre el ícono de hamburguesa en la parte superior del Tablero de control.

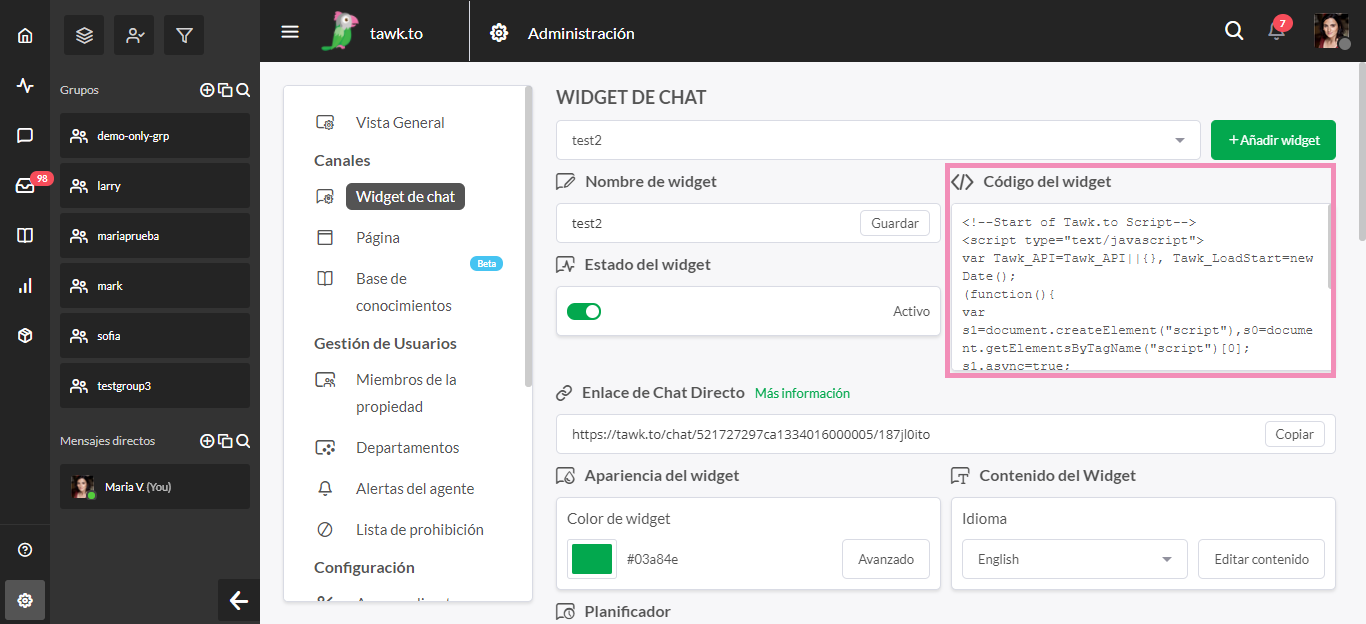
Selecciona la opción Widget de Chat en la lista de Canales y copia el </> Código del Widget a la derecha. Ahora pega el fragmento en el HTML de tu sitio web justo antes de la etiqueta </body> y estarás listo para comenzar.

Haz clic en los títulos que aparecen a continuación para saber cómo añadir tawk.to a través de nuestros CMS más populares y de las integraciones de terceros.
Descubre más integraciones de CMS y de terceros en nuestro Centro de Ayuda.
Encuentra todas nuestras guías de integración de comercio electrónico en nuestro Centro de Ayuda.










