WordPress
tawk.to para WordPress
¡Es fácil agregar tawk.to a tu sitio de WordPress!
1. Para comenzar necesitarás una cuenta tawk.to activa
Cómo instalar tu widget tawk.to en WordPress
Paso 1
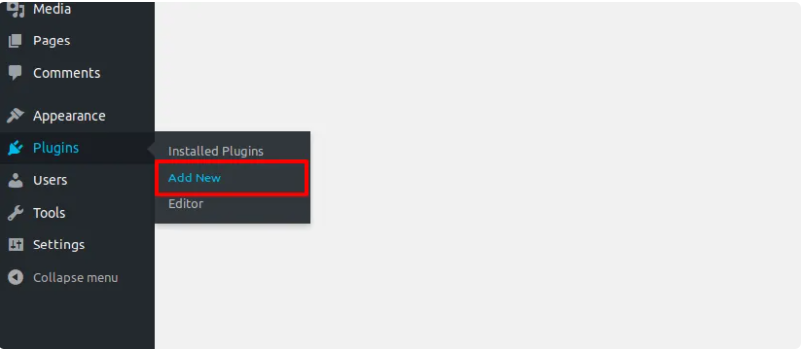
Inicia sesión en tu panel de Administración de WordPress y navega hasta el menú Complementos. Está en el lado izquierdo del panel de WordPress. Luego selecciona Agregar Nuevo.

Paso 2
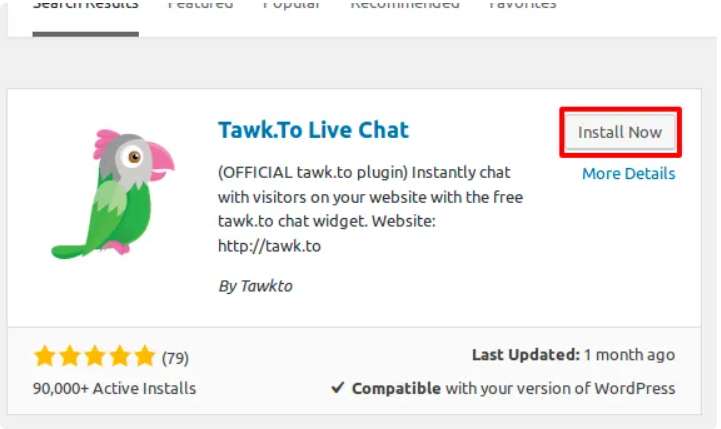
En la página Agregar Complementos, busca "Tawk.To Live Chat" ("Tawk.To Chat en Vivo")

Paso 3
Selecciona Tawk.to Chat en Vivo por Tawkto de los resultados y haz clic en el botón Instalar Ahora.
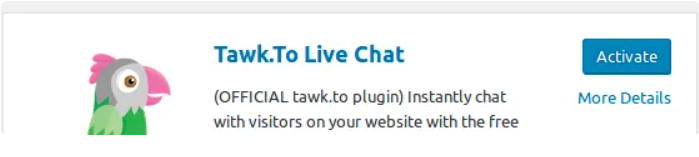
Luego haz clic en el botón azul Activar.


Paso 5
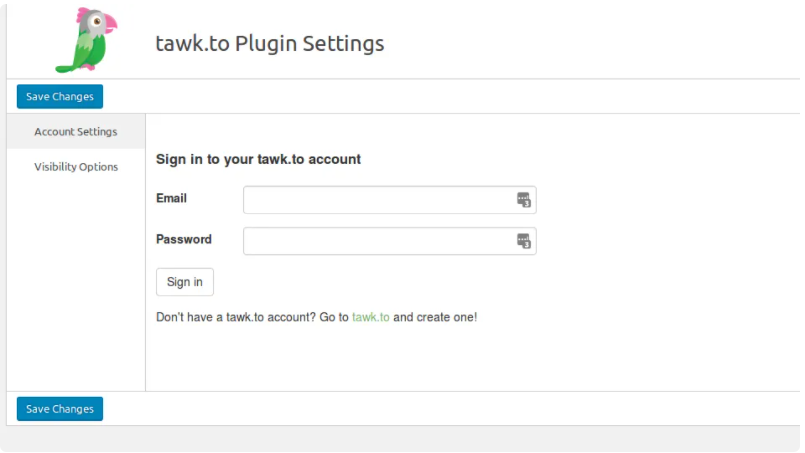
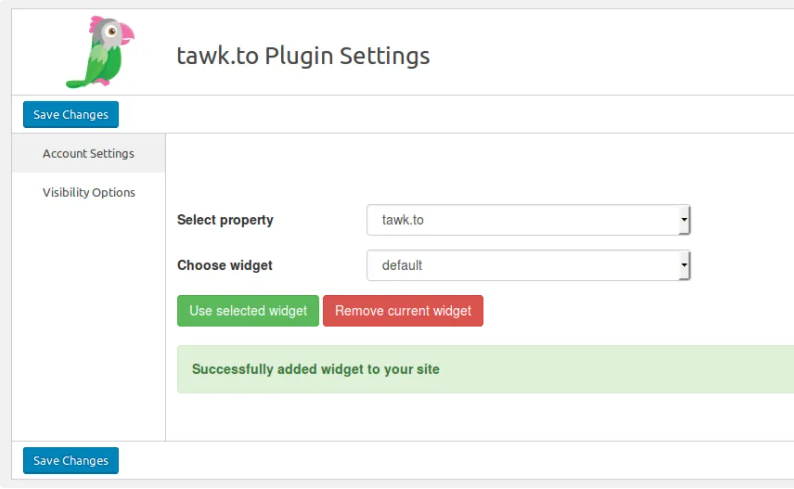
Inicia sesión en tu cuenta ingresando tu correo electrónico y contraseña para tu cuenta tawk.to. Luego selecciona la propiedad y el widget que deseas utilizar para tu sitio web y haz clic en Usar Widget Seleccionado.

¡Felicidades! Ya terminaste ¡El widget aparecerá ahora en todas las páginas de tu sitio de WordPress!
CARACTERÍSTICAS
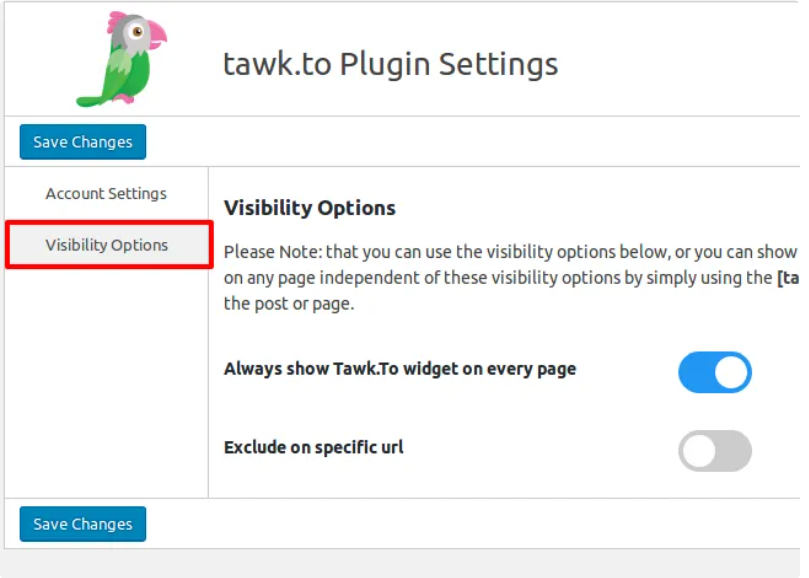
Opciones de Visibilidad
Puedes controlar la visibilidad del widget en tu sitio utilizando el menú Opciones de Visibilidad. De forma predeterminada, el widget se mostrará en todas las páginas de tu sitio web de WordPress.

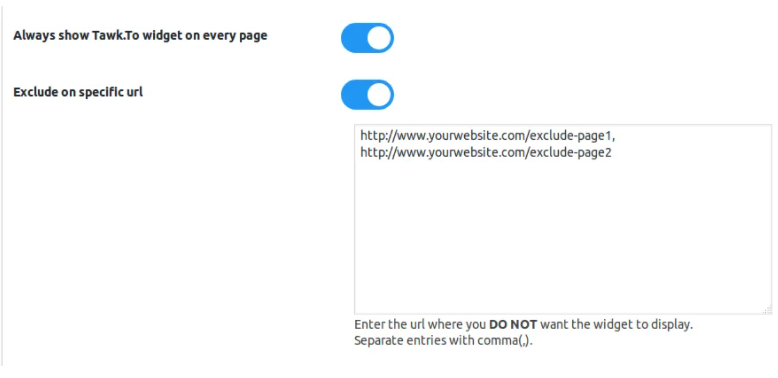
Excluir en una URL específica
Puedes ocultar el widget para páginas específicas activando Excluir en una URL específica e ingresando las URL de las páginas donde no deseas que se muestre el widget.
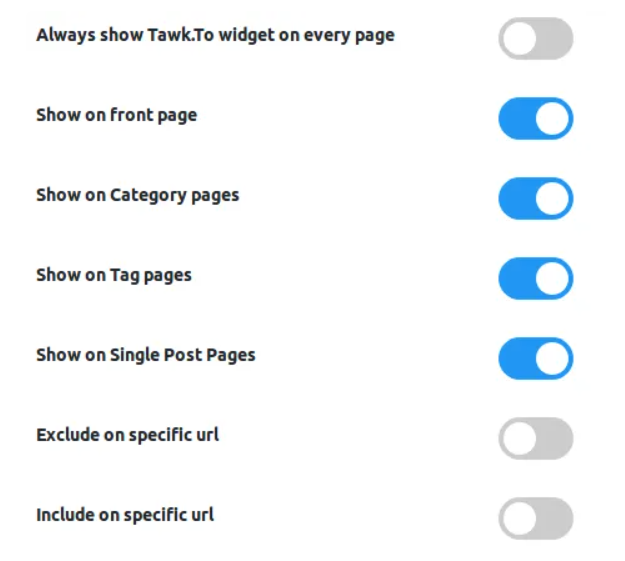
Desactiva la opción Mostrar siempre el widget Tawk.to en cada página. En el nuevo menú que aparece, activa el interruptor para ver las opciones que se ajusten a tus necesidades.

Otras Opciones de Visibilidad
También puedes optar por mostrar el widget tawk.to solo en páginas específicas, por ejemplo, la página principal, páginas de categorías, de etiquetas o de publicaciones.
Desactiva la opción Mostrar siempre el widget Tawk.to en cada página. En el nuevo menú que aparece, activa el interruptor para ver las opciones que se ajusten a tus necesidades.

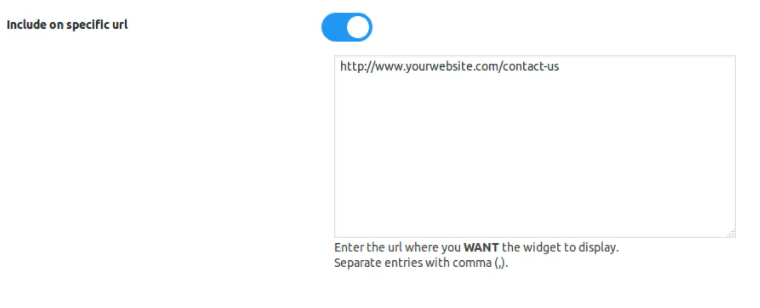
Incluir en una URL específica
Puedes hacer que el widget aparezca solo en URL específicas.
NOTA: Deberás ingresar la URL completa de la página en la que deseas mostrar el widget tawk.to. Puedes enumerar varias URL completas en el cuadro de texto proporcionado. No olvides separar cada entrada con una coma.

Estas configuraciones pueden funcionar entre sí y no estás obligado a seleccionar solo una opción. Con tawk.to, puedes configurar la visibilidad del widget según tus necesidades específicas.
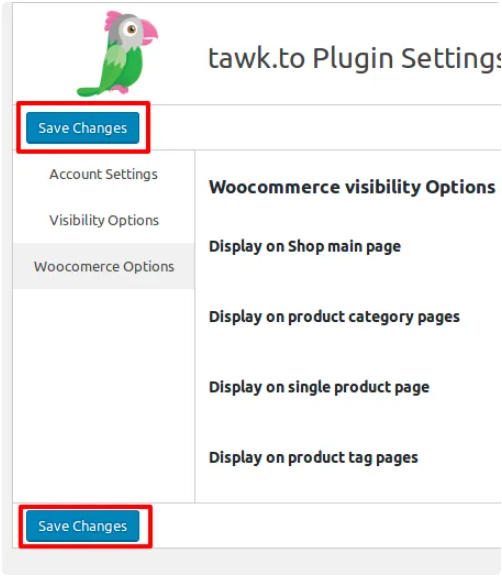
Guardar Cambios
Recuerda siempre guardar los cambios que realizas. Haz clic en uno de los botones de Guardar Cambios para guardar tu configuración.

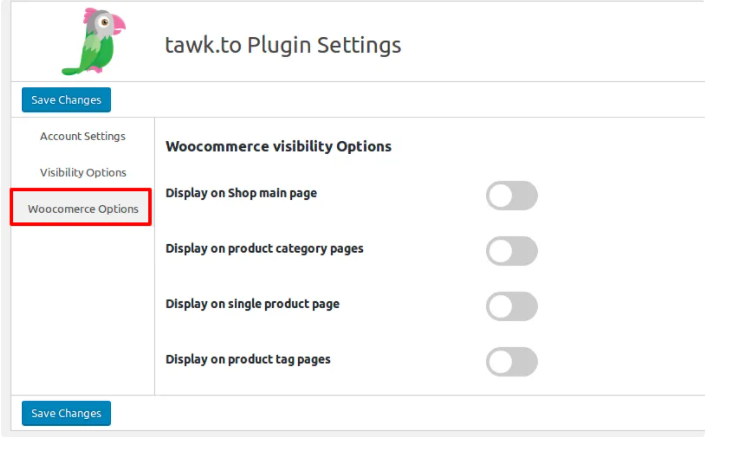
WooCommerce
Para WooCommerce, existen opciones adicionales de visibilidad. Haz clic en Opciones de WooCommerce para verlas.

Uso del código de inserción en lugar del complemento
También puedes agregar la funcionalidad tawk.to a tu sitio sin instalar el complemento.
1. Inicia sesión en tu panel de Administración de WordPress.
2. Ve a Apariencia / Editor.
3. Selecciona el Tema correcto para editar en el menú desplegable en la esquina superior derecha (el tema activo generalmente se selecciona de forma predeterminada).
4. En Plantillas, elige Pie de página (footer.php).
5. En el área de texto a la izquierda, agrega el código de incrustación del widget tawk.to justo encima de la etiqueta de cierre. Encontrarás el Código del Widget en el tablero tawk.to yendo al área de Administración.
6. Haz clic en Actualizar debajo de la ventana de texto.
Si estás utilizando Cloudflare para tu sitio de WordPress, también puedes instalar tu widget utilizando las Aplicaciones de Cloudflare. Haz clic aquí para obtener más información sobre ese proceso.
