Créer et gérer des déclencheurs
La fonctionnalité de déclencheurs vous permet d'engager et de répondre aux clients lorsqu'un agent n'est pas disponible. Le message déclencheur que vous ajoutez sera envoyé à un visiteur si ou lorsque certaines conditions sont remplies.
Il existe déjà trois déclencheurs fondamentaux dans le tableau de bord :
- Fondamental- Notification de site
- Fondamental - Notification de page
- Fondamental - Sauveteur de discussion
Vous pouvez également créer des déclencheurs avancés pour des visiteurs spécifiques.
Voici comment commencer à configurer vos déclencheurs :
Si vous avez plusieurs propriétés, vérifiez que vous visualisez actuellement la bonne en survolant la souris sur l'icône hamburger en haut du tableau de bord.
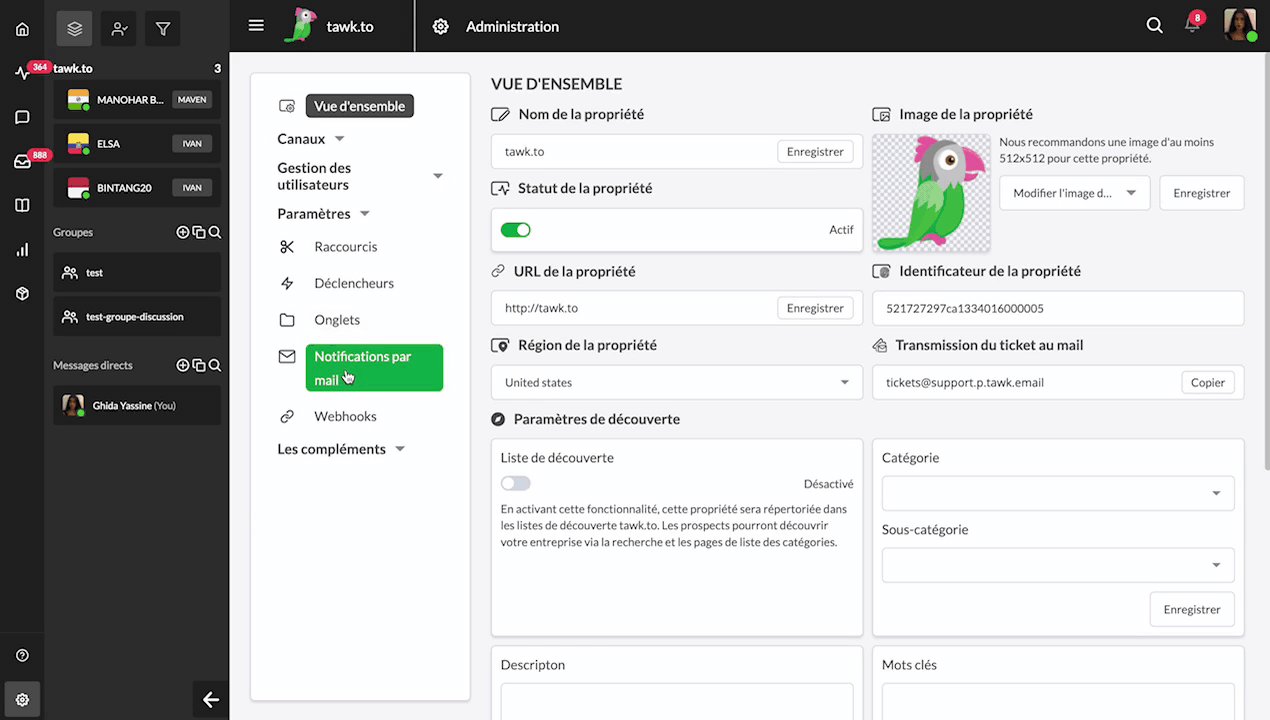
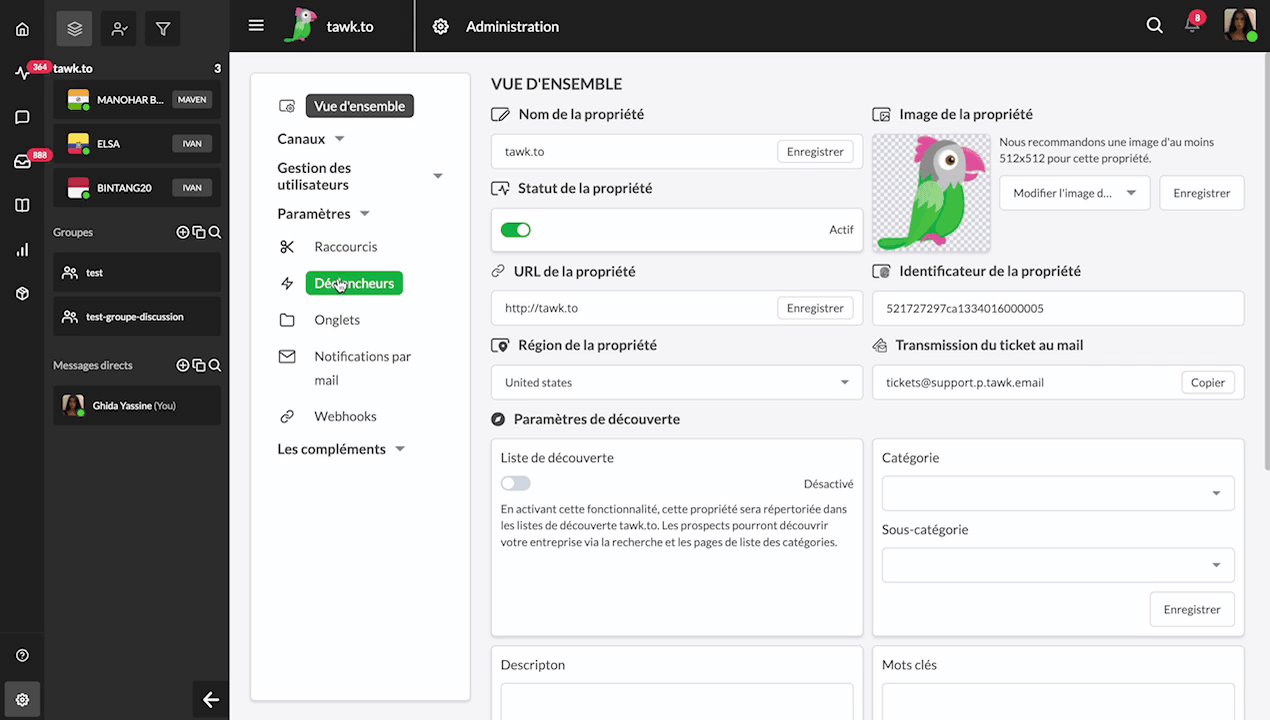
Ensuite, dirigez-vous vers ⚙️Administration ➞ Paramètres ➞ Déclencheurs
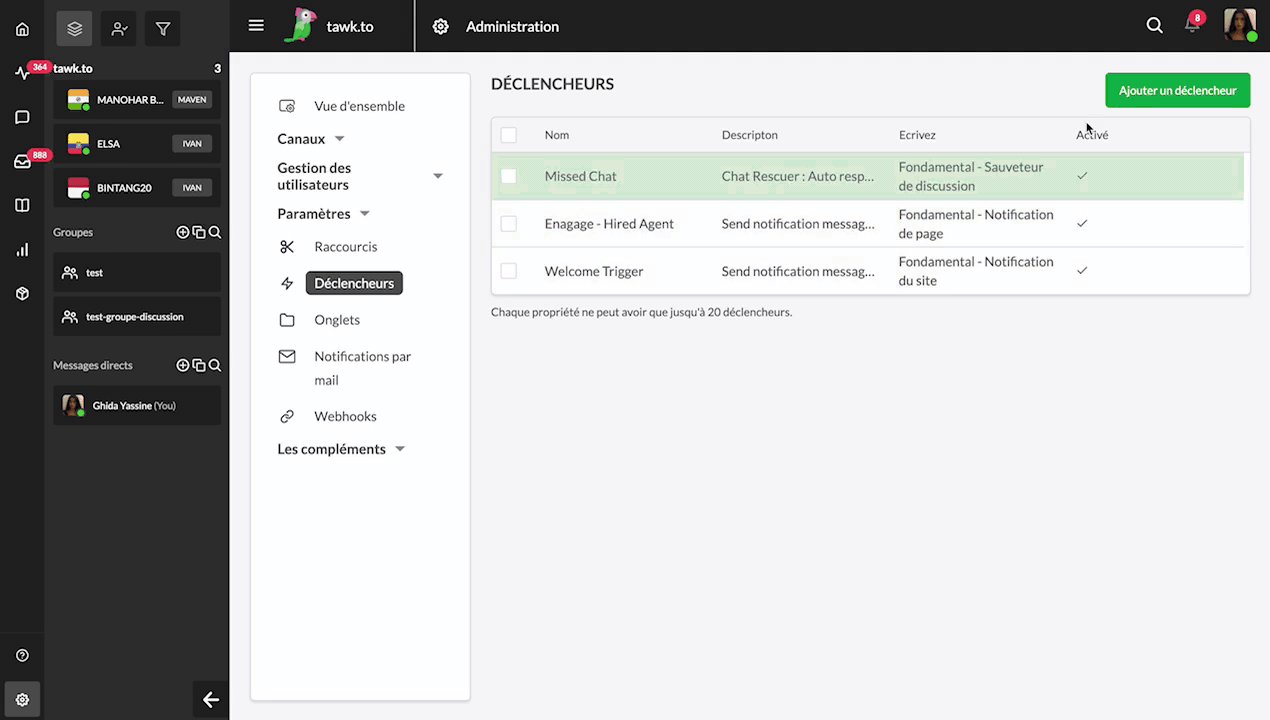
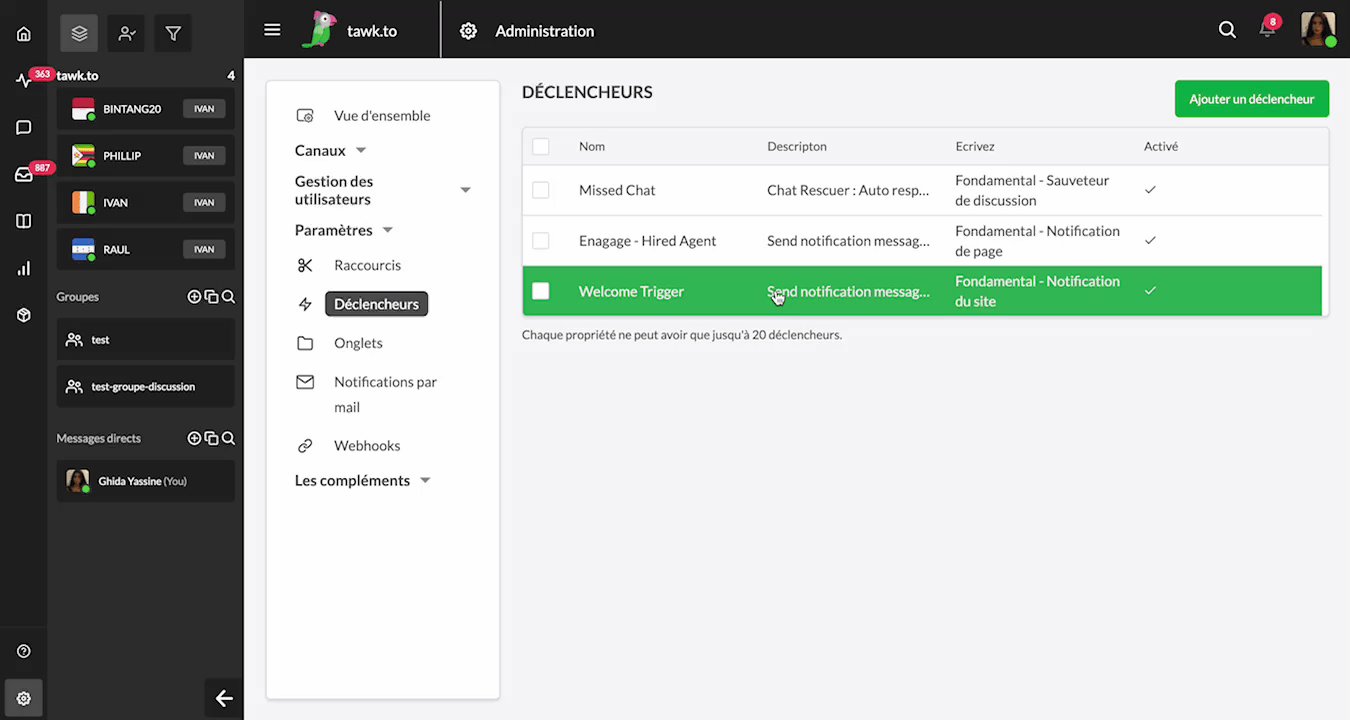
Ici, vous verrez une liste des déclencheurs actuels configurés pour la propriété sélectionnée.

Pour créer un nouveau déclencheur, appuyez sur le bouton vert Ajouter un déclencheur dans le coin supérieur droit.
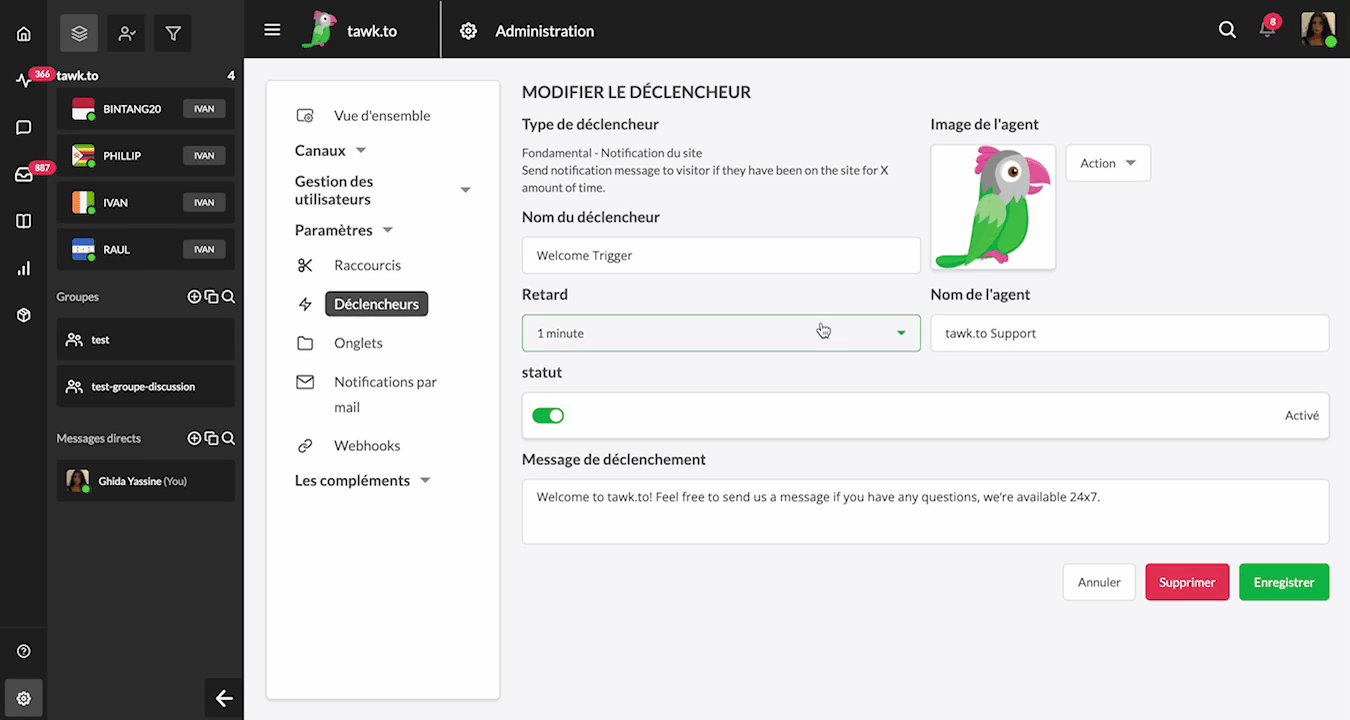
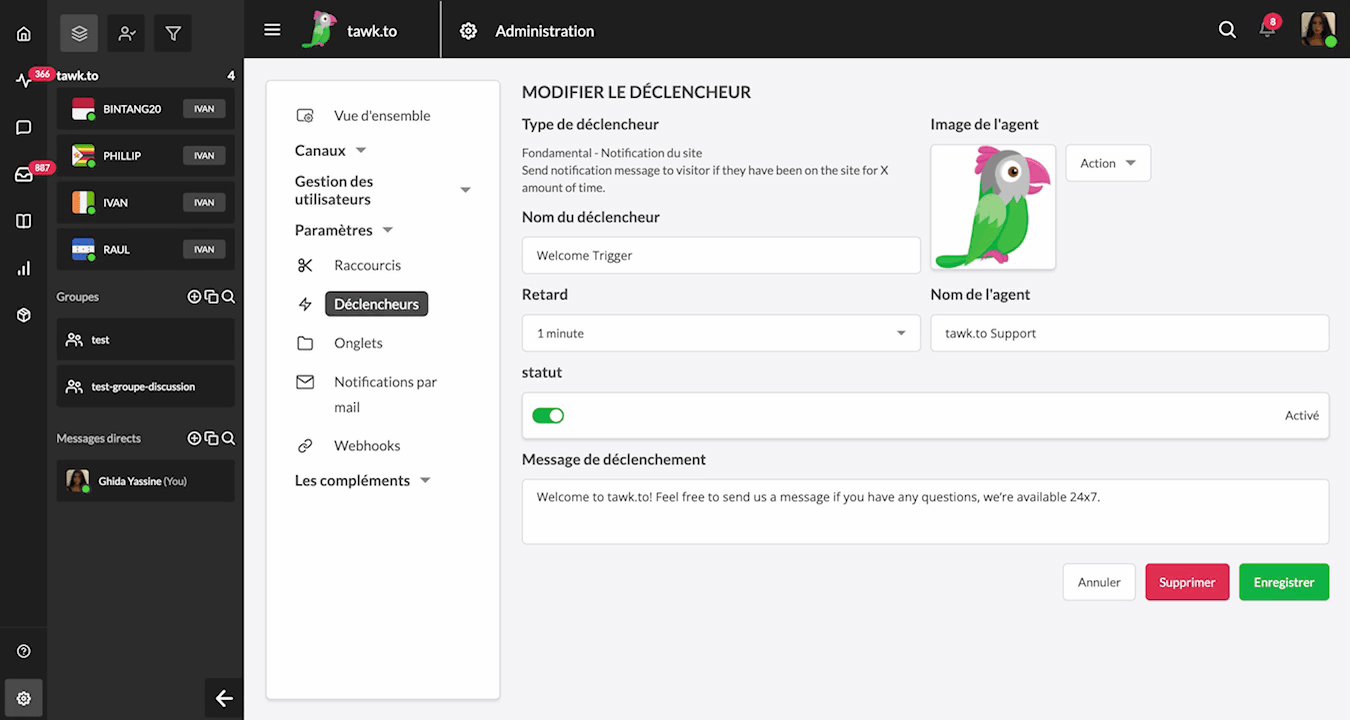
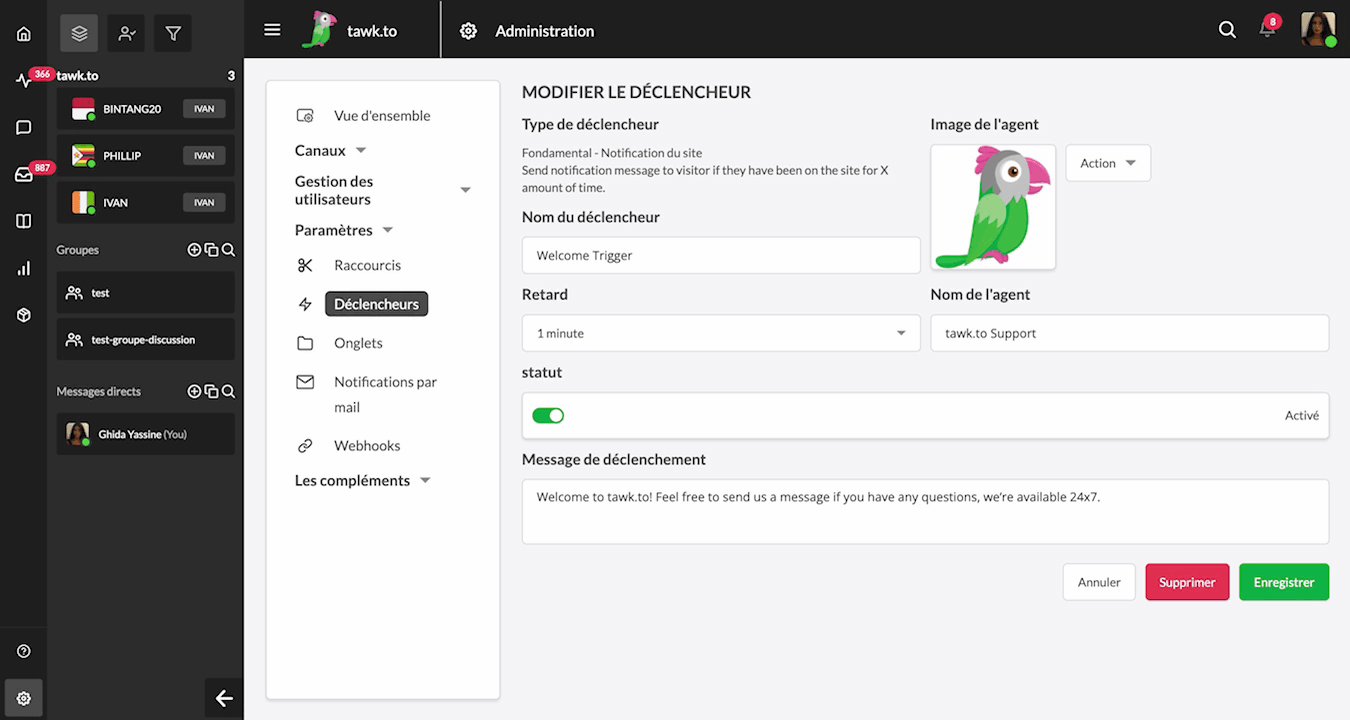
Ces éléments sont communs à tous les types de déclencheurs :
Nom du déclencheur : vous pouvez donner à votre déclencheur le nom de votre choix ; le nom vous aide à identifier le déclencheur dans votre tableau de bord tawk.to.
Retard : il s'agit du temps qui doit s'écouler avant que le message de déclenchement ne soit envoyé (tant que les conditions sont remplies).
Image de l'agent : il s'agit de l'image que les visiteurs verront lorsque le déclencheur sera envoyé. Vous pouvez utiliser l'un des avatars ou télécharger votre propre image. Le téléchargement d'une image améliore généralement l'engagement.
Nom de l'agent : ce nom apparaîtra sous l'image de l'agent lorsque le déclencheur est envoyé.
Message déclencheur - C'est le message qui sera envoyé.
Fondamental - Notification de site
Le déclencheur Fondamental - Notification de site envoie un message à un visiteur sur votre site Web (quelle que soit la page sur laquelle il se trouve) après une période prédéterminée. Considérez-le comme un commerçant virtuel. Lorsqu'un client entre dans votre magasin, vous avez la possibilité d'établir un contact visuel, de saluer le visiteur et de lui faire savoir que vous êtes disponible s'il a besoin de quoi que ce soit.

Dès qu'un visiteur accède à votre site, la notification de base du site démarre après 30 secondes avant de se déclencher. Cela signifie que chaque personne qui se trouve sur votre site recevra éventuellement le déclencheur tant qu'elle restera sur le site jusqu'à ce que le délai soit atteint, même si elle quitte la page initiale.
Si vous souhaitez vous enregistrer et voir si vous pouvez répondre aux questions d'un visiteur, essayez d'offrir un code de réduction pour lui permettre de continuer à faire ses achats ou simplement dire "Bonjour", sachant qu'il y a une meilleure chance de démarrer une conversation si vous le contactez, la notification du site est le déclencheur que vous recherchez.
Pour modifier votre notification de site, dirigez-vous vers ⚙️Administration ➞ Paramètres ➞ Déclencheurs
N'oubliez pas de laisser suffisamment de temps pour que le visiteur ait une chance de se faire une idée du site Web et de comprendre les avantages de votre entreprise avant que le déclencheur ne se déclenche.
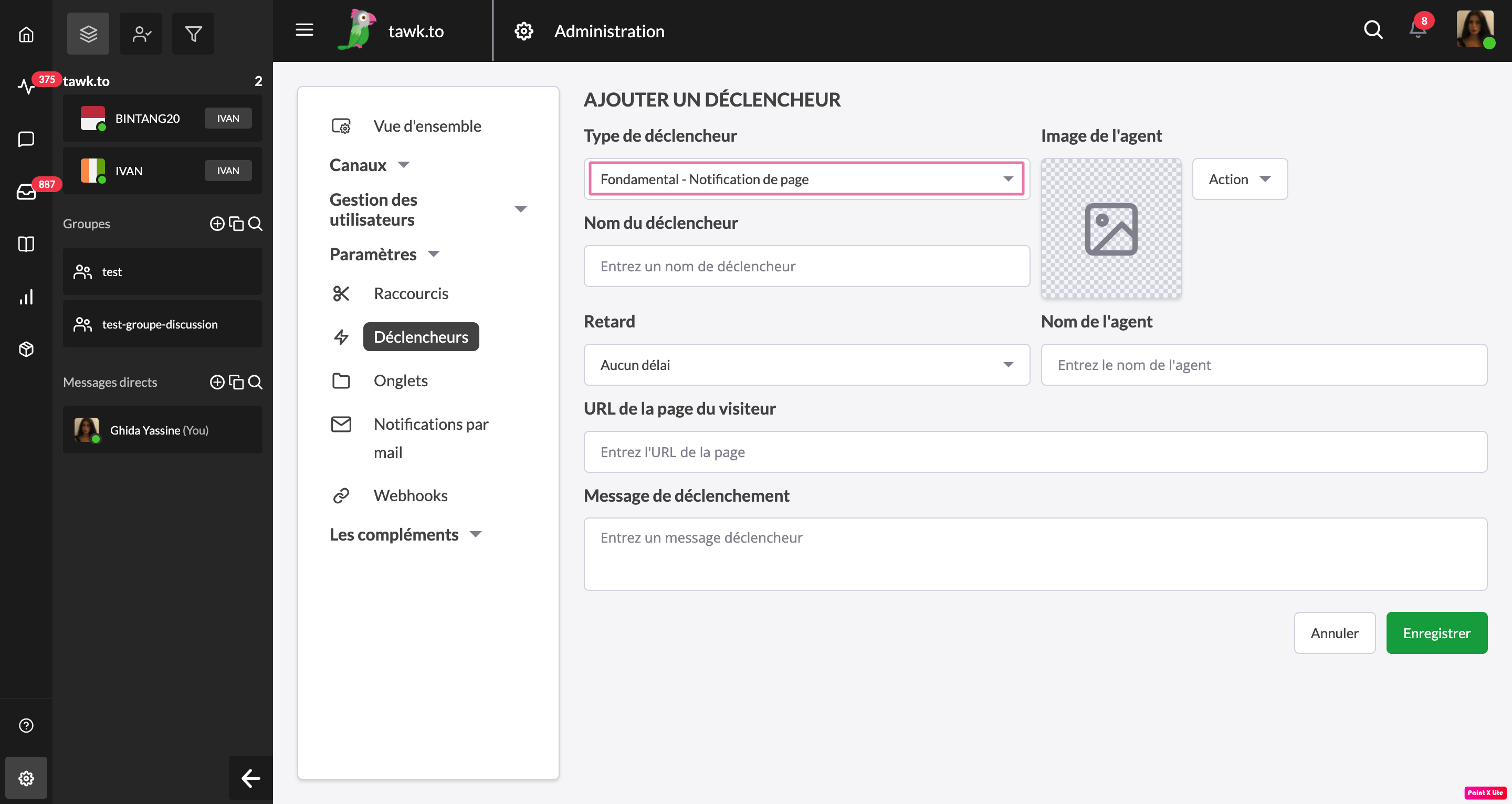
Fondamental - Notification de page
Les notifications de page fonctionnent un peu comme la notification de site, mais nécessitent une information supplémentaire, Ça veut dire un déclencheur légèrement plus personnalisable. En plus du nom du déclencheur, du délai et du message déclencheur, vous devrez inclure une URL de page de visiteur.

Cela signifie que le déclencheur ne commencera à décompter le délai que vous avez défini qu'une fois qu'un visiteur aura atteint l'URL que vous avez saisie. Même ce petit ajustement peut être assez puissant lors de la création de déclencheurs, car plus le déclencheur est ciblé, meilleur est l'engagement.
Par exemple, vous pouvez configurer un déclencheur spécifique à votre section FAQ ou à votre page de base de connaissances avec un long délai. Si un visiteur consulte votre FAQ, cela signifie qu'il recherche probablement des informations spécifiques.Tout dépendra du temps, il s'agit maintenant de lui contacter et voir si vous pouvez l'aider à résoudre son problème.
D'autres façons d'utiliser le déclencheur de notification de page incluent l'ajout d'un message de remerciement sur votre page de confirmation de paiement, un appel à l'action sur une page de destination ou un code de réduction sur une page d'achat. Vous n'avez qu'à décider ce qui fonctionnera pour vos clients.
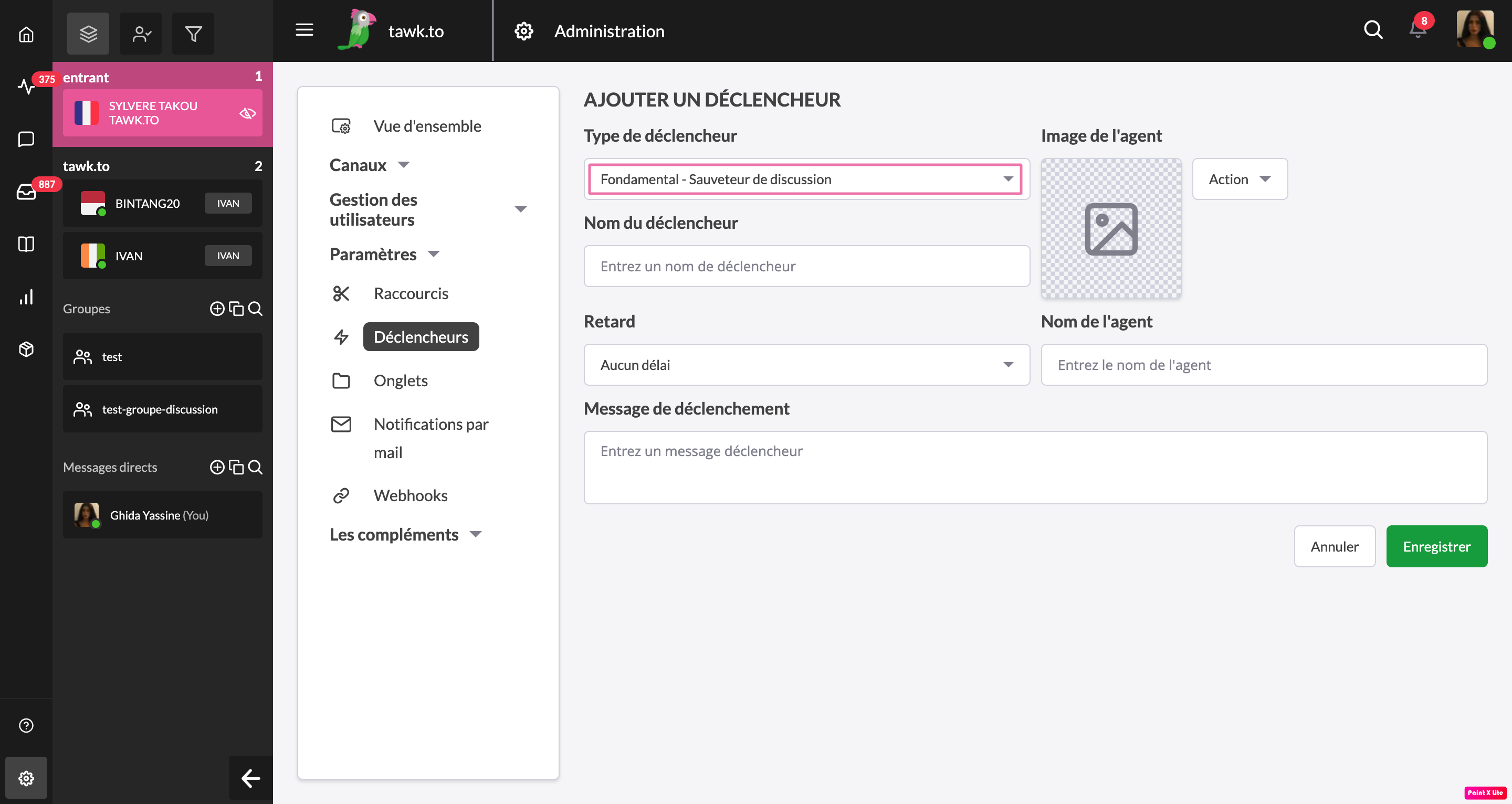
Fondamental- Sauveteur de discussion
Vous ne pouvez pas toujours être là pour répondre à chaque conversation. C'est là que le Sauveteur de discussion peut vous aider. Définissez simplement le délai et écrivez votre message de secours. Désormais, lorsqu'un visiteur rejoint un chat, le déclencheur commence à décompter le temps défini par le délai. Si vous répondez au chat, le déclencheur est annulé. Si vous n'arrivez pas à temps, votre message sera envoyé au client.

Par exemple, vous pouvez définir un délai de 30 secondes à 1 minute et inclure un message déclencheur qui permet au visiteur de savoir que vous êtes occupé en ce moment. Vous pouvez utiliser ce message pour faire savoir au visiteur que vous serez bientôt avec lui, ce qui vous donnera plus de temps pour terminer ce que vous faites et répondre au chat. Comme alternative, vous pouvez leur demander de laisser des coordonnées afin que vous puissiez les contacter plus tard.
Dans tous les cas, il est important de créer un message Sauveteur de discussion au cas où vous auriez besoin d'être absent. Imaginez que vous entrez dans un magasin et demandez de l'aide au comptoir pour constater que le magasin est vide. Vous avez maintenant un moyen de laisser une pancarte virtuelle sur le comptoir, afin qu'ils sachent que vous serez de retour.
Vous pouvez en savoir plus sur les déclencheurs avancés dans cet article : Déclencheurs avancés
