Creating and managing triggers
[Desktop]
Triggers allow you to automate customer engagement from the tawk.to chat widget. Trigger messages will be sent to visitors when certain conditions are met. Note that Triggers will not be active when the widget is offline.
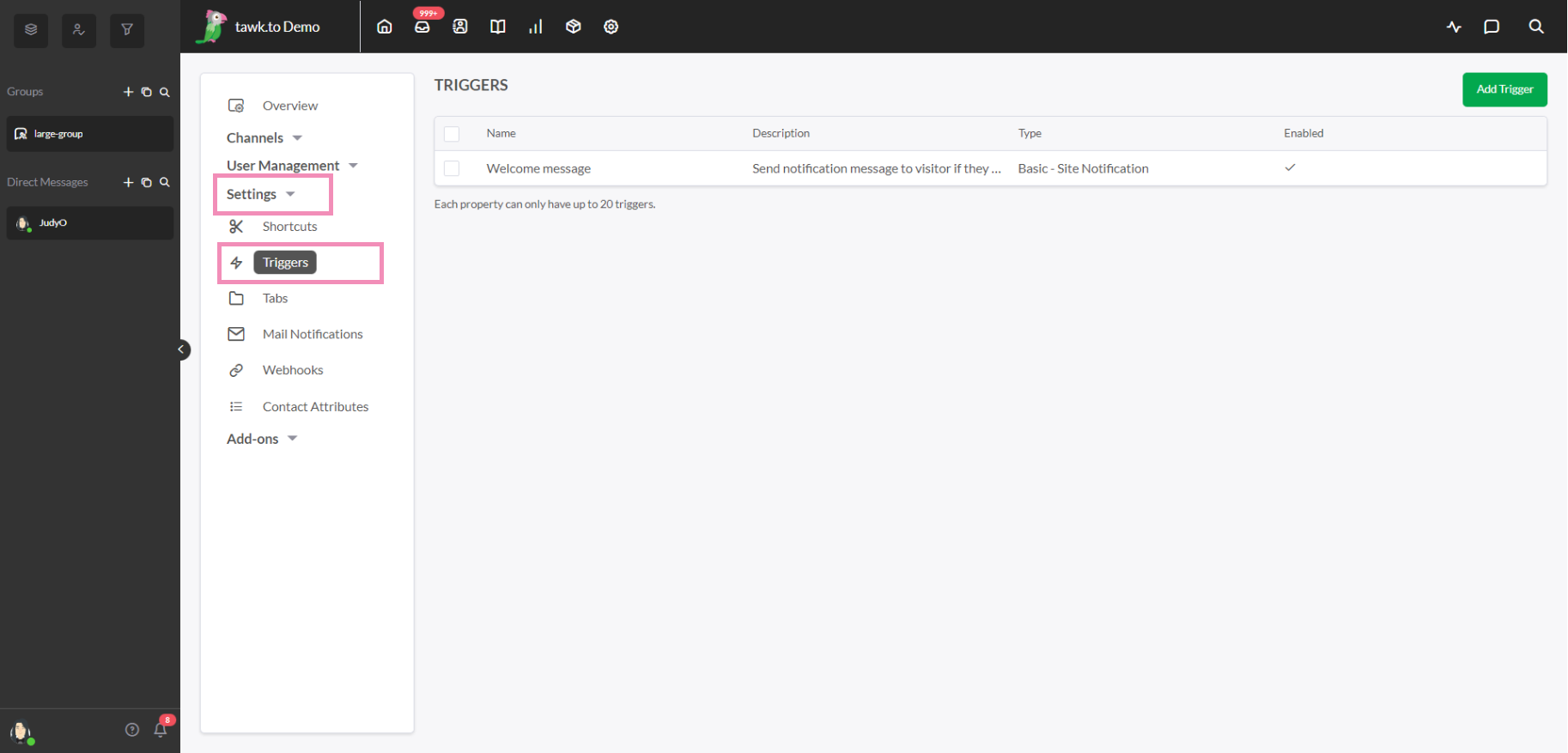
To manage your Triggers, log into the tawk.to Dashboard and go to:
⚙️Administration ➞ Settings ➞ Triggers
If you have multiple properties, hover over the current property name in the upper-left menu and select the property you'd like to edit.
NOTE: Triggers can currently only be managed from Desktop versions of tawk.to.

Here you'll see a list of all Triggers for the selected property.
By default, every property will have a Welcome message (Basic - Site Notification).
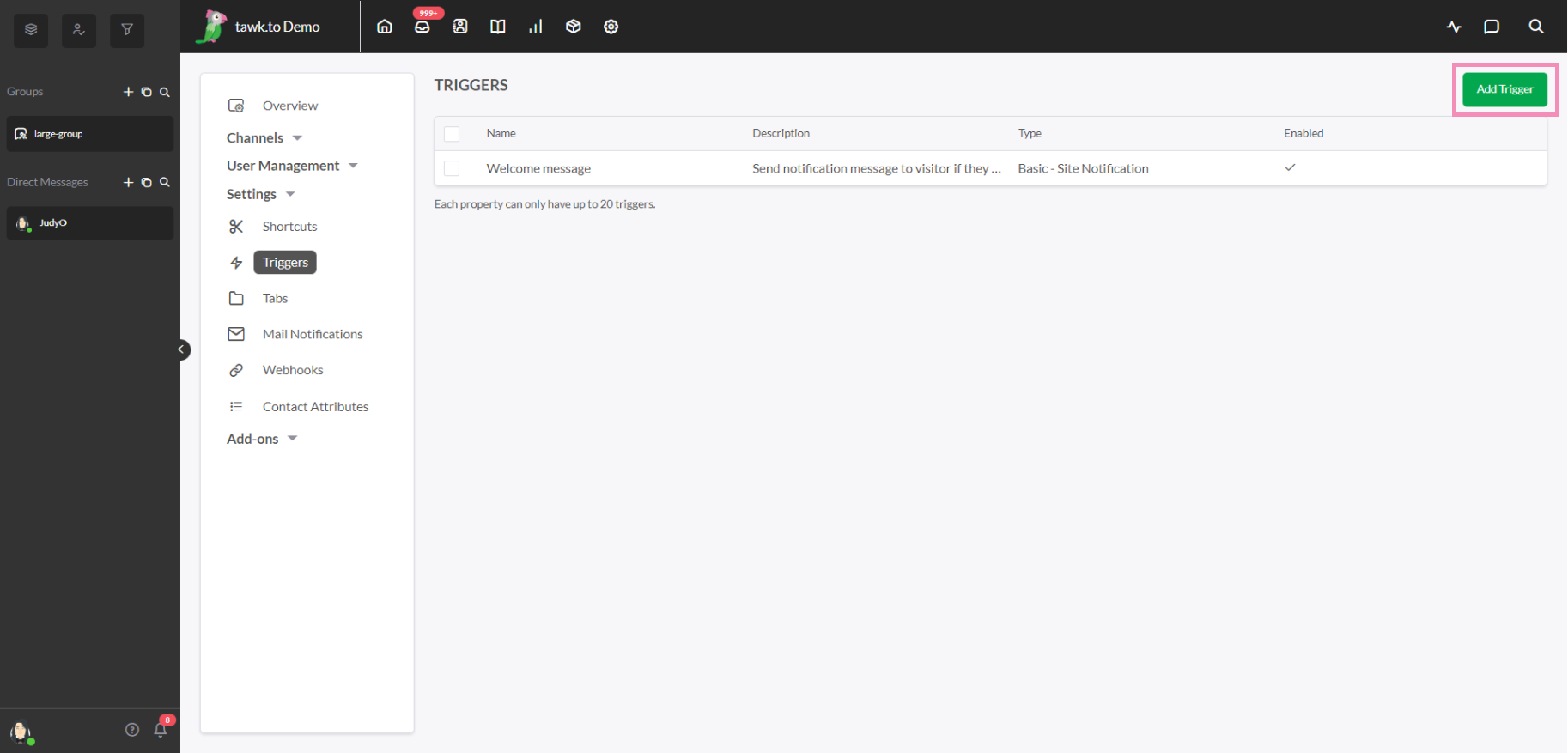
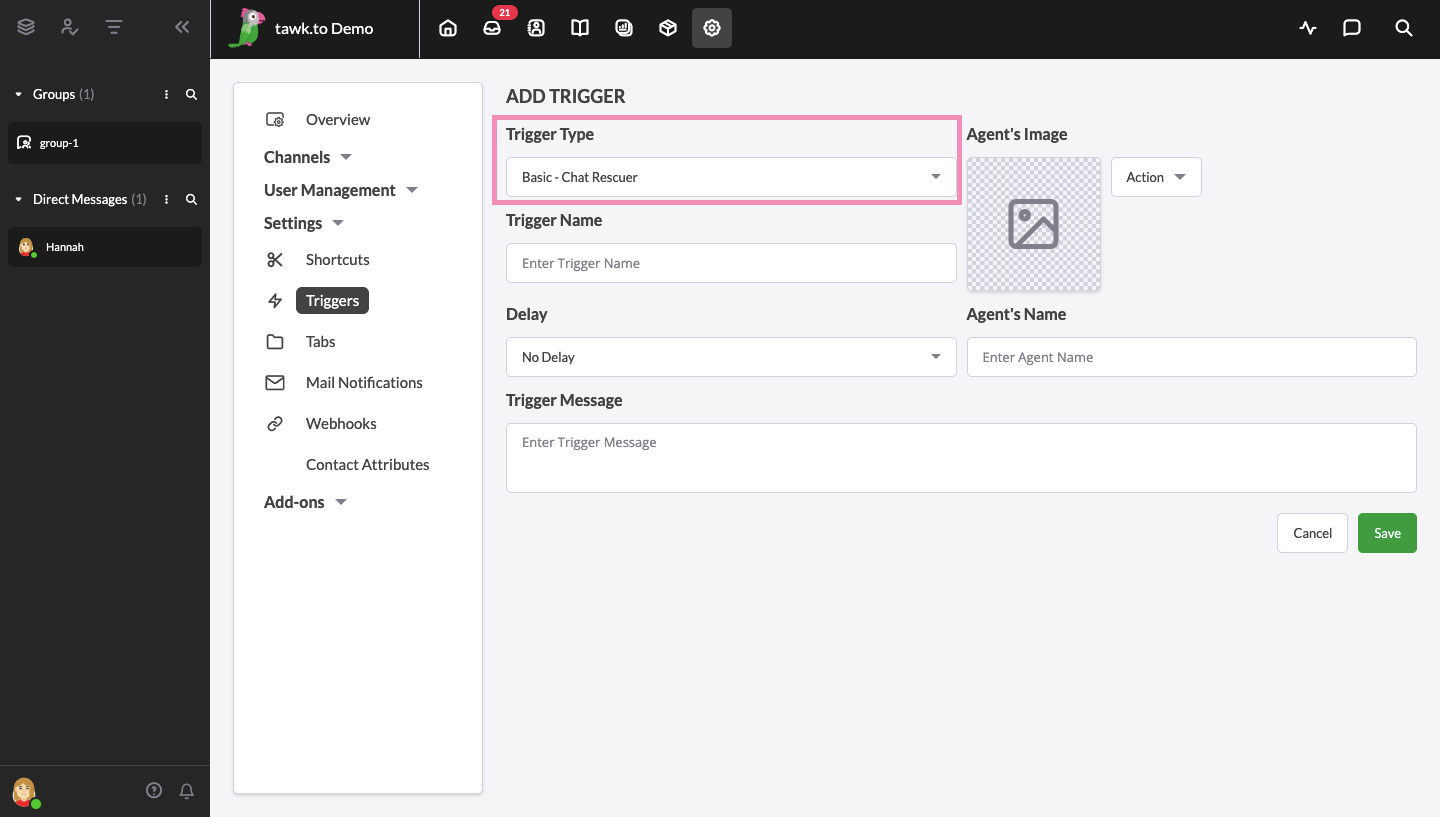
To create a new trigger, hit the green Add Trigger button in the upper-right corner.

There are four Trigger types:
1. Basic - Site Notification
2. Basic - Page Notification
3. Basic - Chat Rescuer
4. Advanced
These elements are common to all Triggers:
Trigger Name
Delay: Time before the Trigger message is sent (if other conditions are met).
Agent Image: The avatar of the persona that will send the Trigger message.
You can use one of the avatars or upload your own image.
Agent Name: This name will appear below the persona's image.
Trigger Message: The message that will be sent.
Basic - Site Notification
The Basic - Site Notification trigger sends a message to a visitor on your website (regardless of which page they are on) after a predetermined period of time. Think of it as a virtual shopkeeper. When a customer enters your store, you have a chance to make eye contact, acknowledge the visitor and let them know you're here if they need anything.

As soon as a visitor makes their way to your site, the default Basic - Site Notification will start a 30-second countdown before firing. This means every person that finds themselves on your site will eventually receive the trigger as long as they stay on the site until the delay time is reached, even if they move on from the initial page they first landed on.
If you want to check in and see if you can answer a visitor's questions, offer a discount code to keep them shopping or just say "Hi," knowing there's a better chance to start a conversation if you reach out, the Site Notification is the trigger you're looking for.
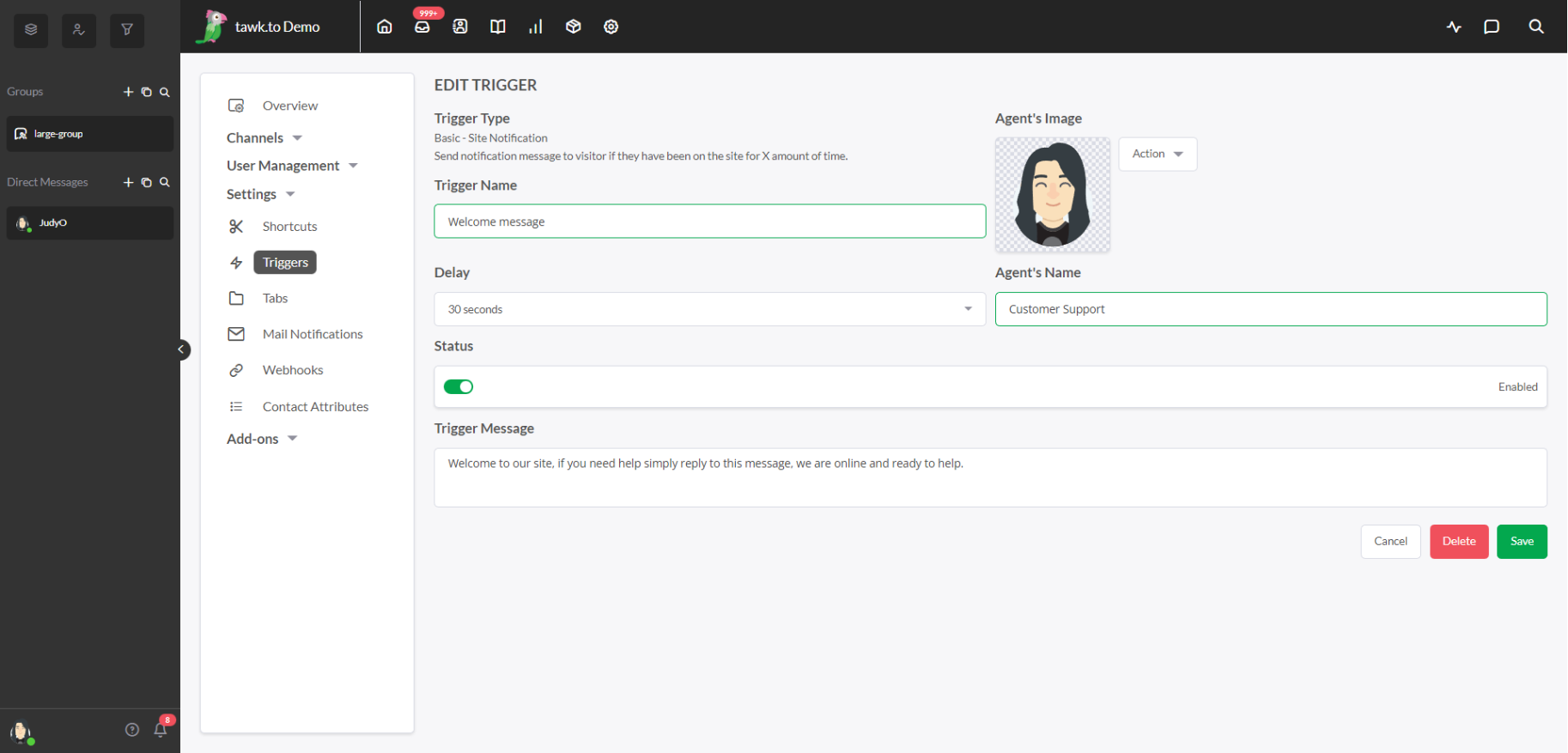
To edit your Basic - Site Notification, head over to ⚙️Administration ➞ Settings ➞ Triggers
From the Triggers panel, select your default Welcome Message. You can change the Trigger Name, set the Delay and enter the Trigger Message that will be sent to the visitor at the end of the delay. If you want this message to appear to be coming from a specific person, you can also include an Agent's image and Agent's name to give the trigger a more personal feel.
Remember to leave enough of a delay so the visitor has a chance to get a sense of what the website is all about and understand the benefits of your business before the trigger fires.
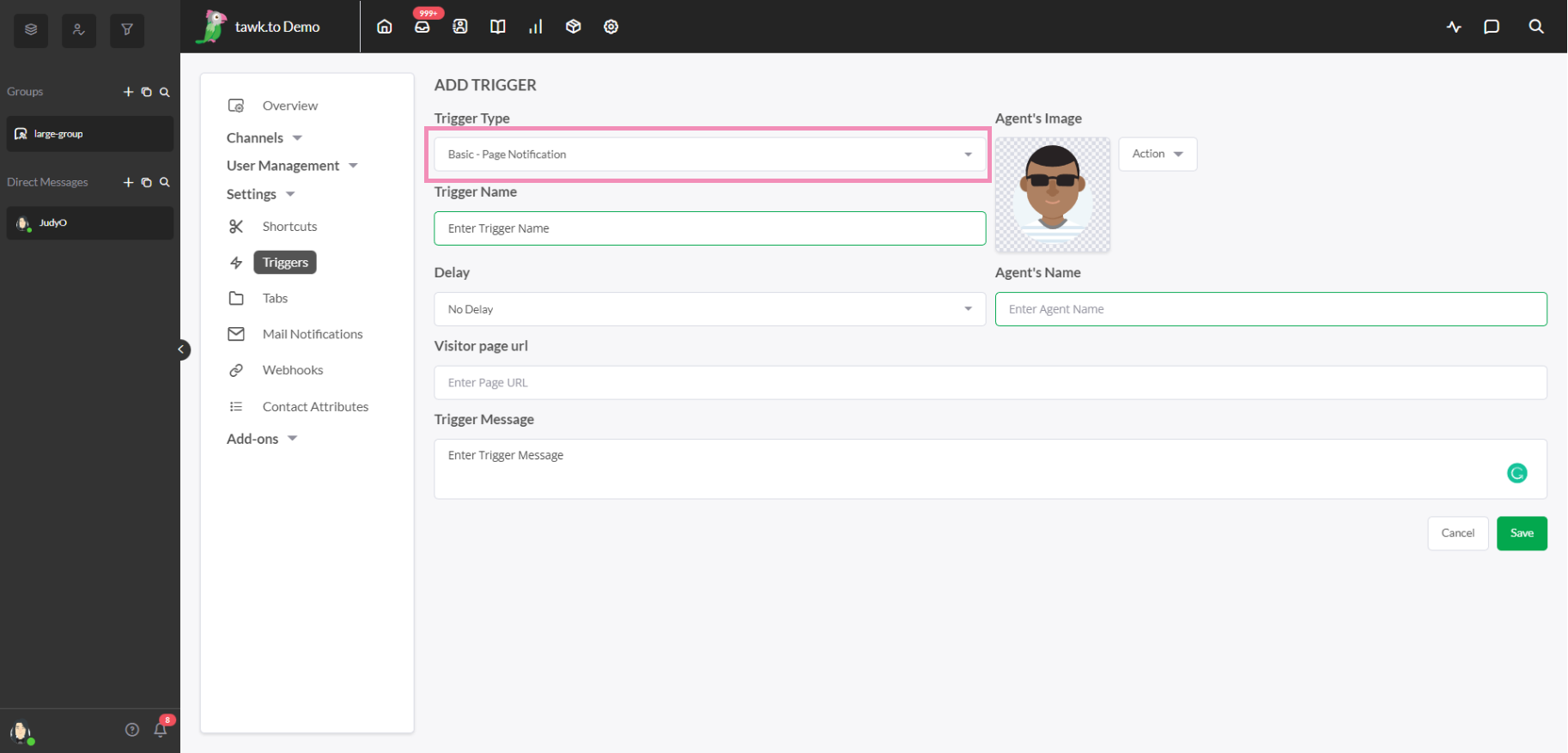
Basic - Page Notification
Page Notifications function much like the Site Notification but require one more piece of information, resulting in a slightly more customizable trigger. Along with the Trigger Name, Delay and Trigger Message you'll need to include a Visitor page URL.

This means the trigger will only start counting down the delay you set once a visitor makes it to the URL you entered. Even this small adjustment can be quite powerful when creating triggers, as the more targeted the trigger the better the engagement. The more you know for certain about a visitor's intent on your site, the easier it is to strike up a conversation with them.
For example, you could set up a trigger specific to your FAQs section or Knowledge Base page with a long delay. If a visitor has been looking at your FAQs for a while, you know they're likely looking for some specific information. Depending on how long they've been there, they may be having trouble finding it. This is a great opportunity to reach out and see if you can help solve their problem.
Additional ways to use the Page Notification trigger include adding a thank you message on your checkout confirmation page, a call to action on a landing page or a discount code on a shopping page. You just have to decide what will work for your customers.
Basic - Chat Rescuer
You can't always be there to answer every chat. This is where the Chat Rescuer can help out. Just set the delay and write your rescue message. Now, when a visitor joins a chat, the trigger will start counting down the time set by the delay. If you answer the chat, the trigger is canceled. If you don't get there in time, your message will be sent to the customer.

For example, you can set a Delay of 30 seconds to 1 minute and include a Trigger Message that lets the visitor know you're busy at the moment. You can use this message to let the visitor know you'll be with them shortly, giving you more time to finish what you're doing and answer the chat. As an alternative, you can ask them to leave some contact details so you can reach out to them later.
Either way, it's important to create a Chat Rescuer message just in case you need to step away. Imagine walking into a store and asking for help at the counter only to find that the store is empty. Now you have a way to leave a virtual sign on the counter, so they know you’ll be right back.
You can learn more about advanced triggers in this article: Advanced Triggers
Need help creating and managing triggers? Reach out to our support team or schedule a call.
